고정 헤더 영역
상세 컨텐츠
본문

CSS의 속성을 하나씩 살펴보기 전에, 단위를 먼저 알고 들어갑니다. 물론 vicual studio code에 입력하다 보면 자연스럽게 익힐 수 있지만, 저에게 생소한 단위들이 있어 눈에 익히기 위해 정리하려고 합니다.
* 한빛미디어 '모던 웹을 위한 HTML5+CSS3바이블 3판'을 기본 바탕으로, 나름대로 재해석하여 정리하였습니다.
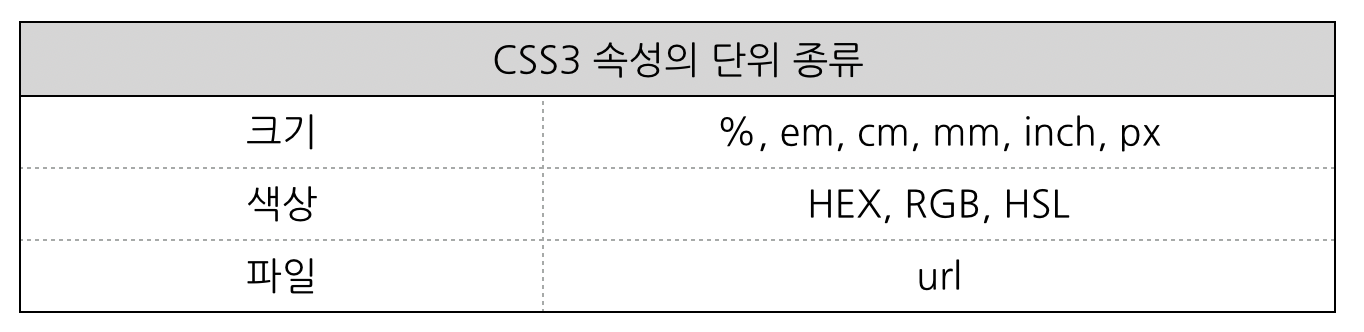
단위의 종류
CSS 단위는 크게 세가지로 나눌 수 있습니다. (키워드 단위는 너무 많기 때문에 생략)

아는 단위가 많을 수도 있지만, 저에게는 생소한 단위들이 보입니다. 하나씩 간단히 정리하도록 하겠습니다.
크기 단위
책에 의하면 위의 표 중에서도 더 많이 사용하는 크기 단위는 %, em, px이라고 합니다.
1) % (퍼센트)
상대적 크기 단위 입니다. 초기 설정된 크기가 100%이며, 박스나 이미지 크기, 백그라운드 사이즈 등을 화면 크기에 따라 유동적으로 조절할 때도 사용합니다. 그래서 반응형 웹페이지에 유용하게 쓰입니다. (티스토리 블로그 스킨 편집의 경우도 마찬가지죠)
2) em (배수)
각 속성마다 기본 크기가 있는데, 그 기본크기의 배수를 표현하는 크기 단위입니다. 예를 들어 <p> 태그의 기본 크기는 16px입니다. <p> 태그 안에 있는 폰트 사이즈를 3em으로 해주면, 기본 태그 16px의 세배인 48px 크기가 되는 것입니다. em 또한 상대적 크기라고 할 수 있습니다.
3) px (픽셀)
픽셀은 많이 알다시피 절대적 단위를 나타냅니다. 웹페이지 크기와 상관없이 고정적인 크기인 셈이죠. 속성을 하나씩 살펴보다보면 크기, 정렬, 테두리 속성, 그림자 속성 등에서 px의 다양한 쓰임을 확인할 수 있습니다.
색상 단위
1) HEX 코드 (헥스코드 , 헥사코드)
우리가 많이 보았던 #000000 이 색상을 나타내는 바로 이 헥스코드 입니다. 총 6개의 숫자로 되어있는데, 이것은 RGB 색상 조합을 16진수로 나타낸 것입니다.

2) RGB & RGBA
RGB는 여러분이 아는 것과 마찬가지로 R-빨강, G-초록, B-파랑 이 세 가지 색의 조합을 사용하여 색상을 표현하는 단위입니다. 10진수로 표현되며 각 색상마다 0부터 255까지 입력할 수 있습니다. rgb(123,45,67) 이렇게 표현하는데, 이때 투명도를 나타내는 Alpha(알파)값을 표현할 수 있는데, 이것이 RGBA입니다. 투명도는 0.0(완전 투명)에서 1.0(불투명)까지 표현할 수 있습니다.
참고로 아래 웹사이트에서 색상을 쉽게 선택할 수 있습니다.
Color Picker by WebFX
3) HSL & HSLA
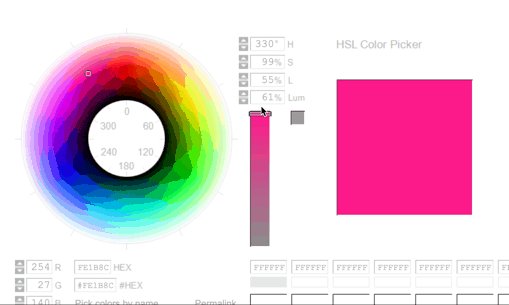
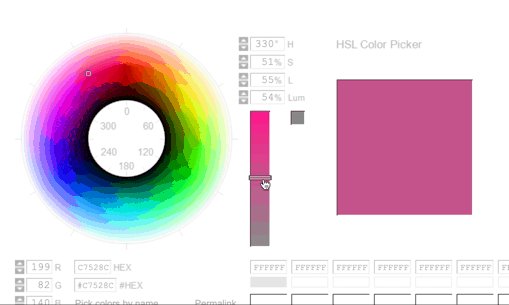
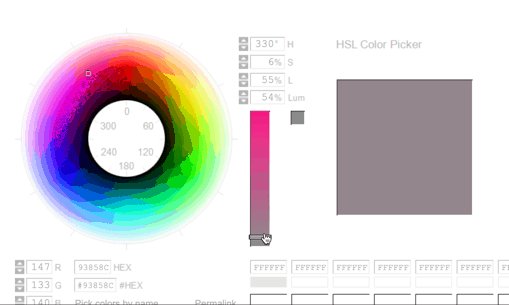
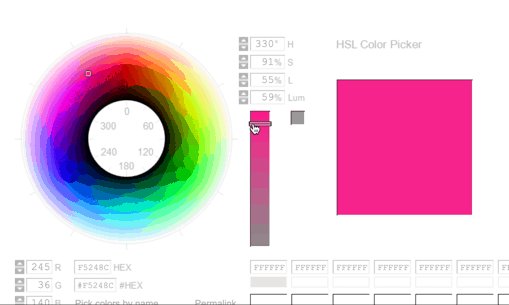
HSL 색상 단위는 [색도, 채도, 명도]를 나타냅니다. 마찬가지로 A는 투명도를 나타냅니다. 아래 웹사이트에서 색상 선택을 할 수 있습니다.

HSL 색상선택 웹페이지
3) 파일 (URL)
이미지, 폰트 등 파일을 불러올 때는 URL을 적어주고, 경로를 입력합니다. 파일에는 반드시 확장자가 적혀있어야 합니다.
{선택자 :url(파일이름.확장자);}
이렇게 사용하면 파일을 불러올 수 있습니다.
오늘은 이렇게 CSS3의 단위에 대해서 정리해보았습니다. 단위를 따로 정리한 이유는 CSS 속성의 분량이 많아서이기도 합니다. 사실 속성 부분의 진도는 나갔지만, 정리하는 것이 진도보다 더 오래 걸리는 일이기 때문에, 속성 공부도 속성별로 부분적으로 정리를 할 예정입니다.
'IT테크 프로그램 어플 > HTML & CSS' 카테고리의 다른 글
| [CSS3 속성 공부] display 속성을 알아보자 (none/block/inline) (2) | 2020.03.19 |
|---|---|
| CSS3 기본 선택자 정리 & 모음 (2) | 2020.03.11 |
| 웹 꾸미기 CSS기초 자손, 후손, 동위 선택자 알아보기 Combinators (0) | 2020.03.09 |
| 티스토리 스킨 변경하기 - 메뉴바 크기 변경 (Magazine 스킨) (3) | 2020.03.07 |
| HTML5 기본 태그 모음 (3) | 2020.03.06 |





댓글 영역