고정 헤더 영역
상세 컨텐츠
본문
화면에 어떻게 보일 것인지를 지정하는 속성을 [가시속성] 이라고 합니다. 가시속성에는 display속성, visibility속성, opacity속성이 있으며 오늘은 display 속성에 대해 정리해보도록 하겠습니다.
display 속성에는 다양한 속성들이 있지만, 아직 이 속성들을 제대로 지원하는 웹 브라우저가 많지 않습니다. [모던웹을 위한 HTML5+CSS3 바이블 3판] 책에서 소개하는 중요한 키워드 네 가지를 실습해보도록 하겠습니다.
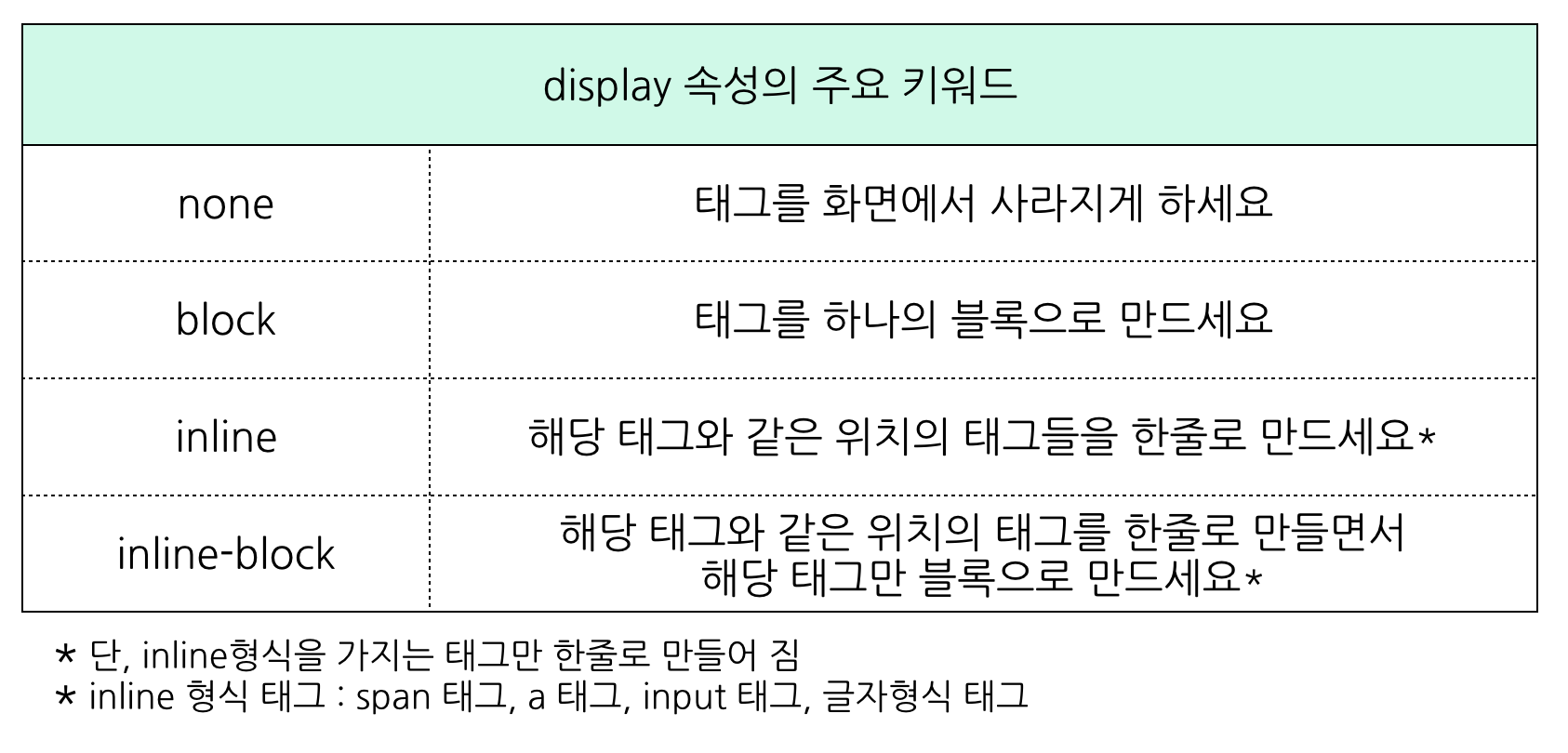
일단 display에 있는 주요 속성들을 살펴보도록 하겠습니다.

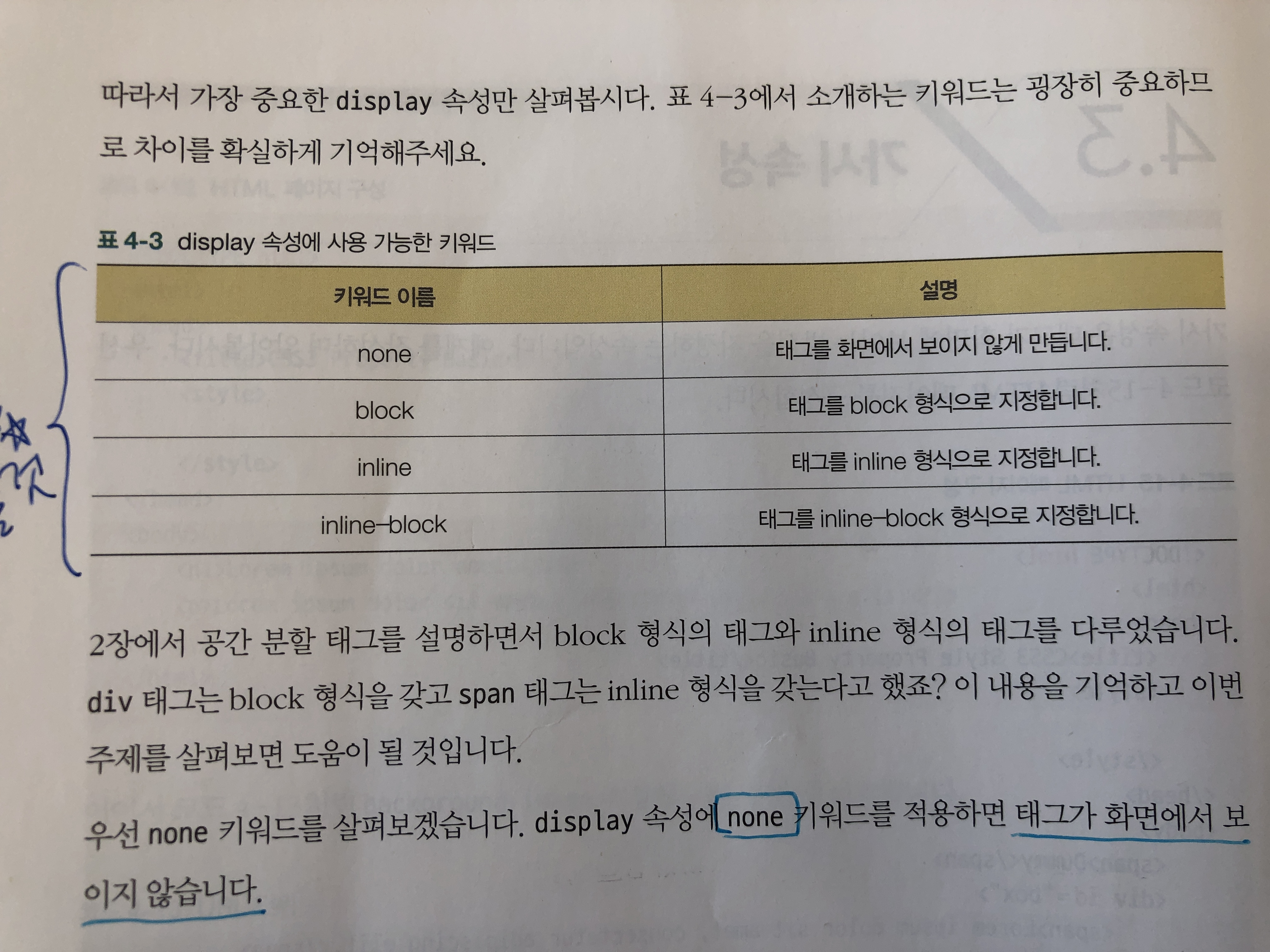
위의 표는 제가 제 나름대로 실습해보고 이해한 내용으로 정리하였으니, 오류가 있을 수도 있다는 점 알려드립니다. 따라서 책의 내용도 아래 첨부하겠습니다. 혹시 이 책으로 공부하시는 분들이 계시다면, display 속성을 공부하기 전에 아래 책 구절에도 나와있듯이 '2장 공간 분할 태그' 부분을 한번 더 훑어보고 오시는 걸 추천합니다. 페이지는 p93 입니다.

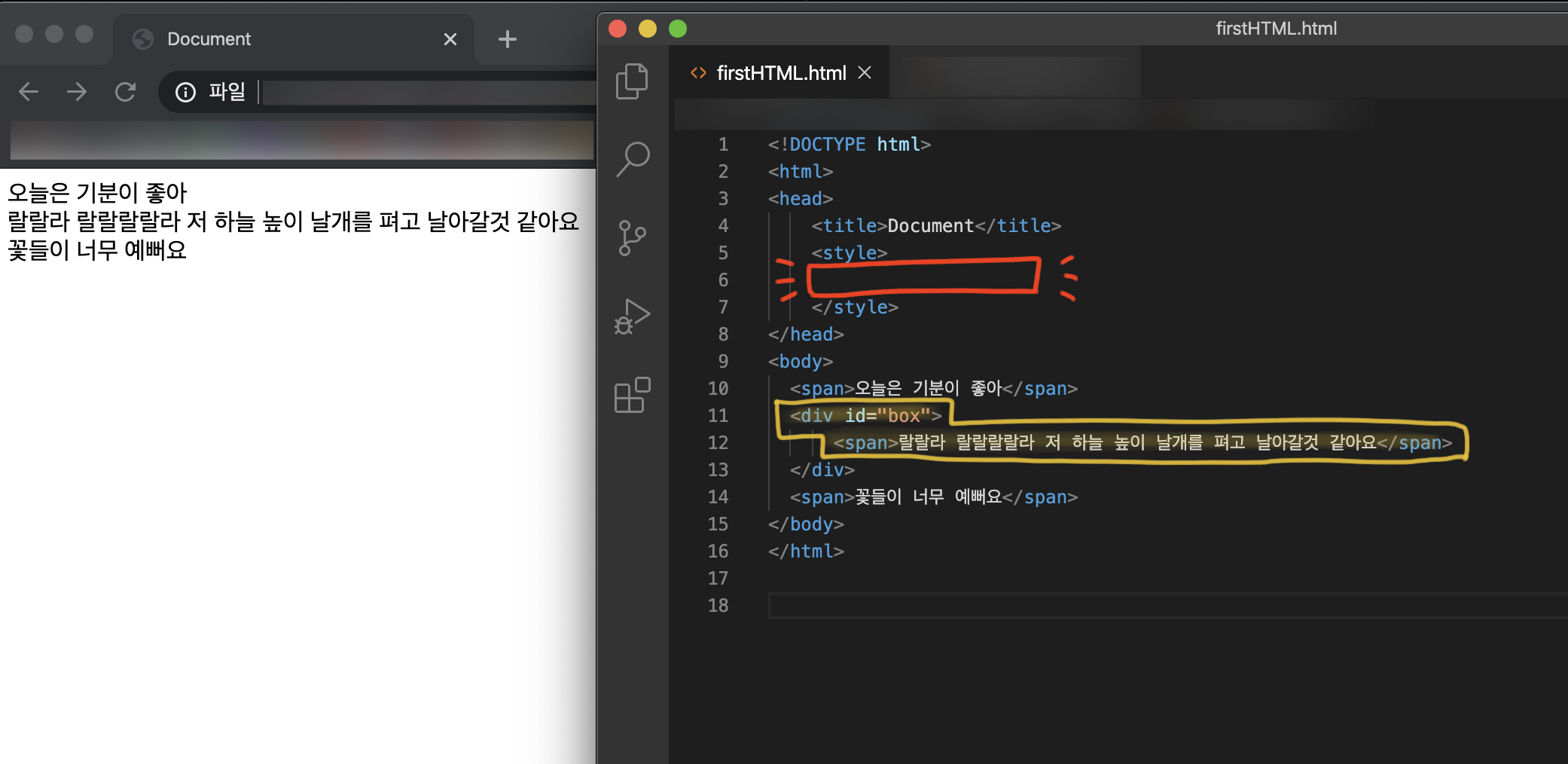
display 속성을 공부하기에 앞서, 실습을 위해 기본 html 페이지를 구성합니다. 책의 구성과 똑같이 하되, 저만이 알아볼 수 있는 텍스트로 변경하였습니다. 제가 변화시킬 부분은 아래 <div id="box"> 안에 적혀있는 [랄랄라 랄랄랄랄라 저 하늘 높이 날개를 펴고 날아갈것 같아요] 부분입니다. 이 부분의 변화를 보면서 키워드들의 특징을 이해할 수 있습니다.

화면에서와 같이 기본 html 구성에는 <style> 부분에 아무것도 없는 것을 확인할 수 있습니다. 아래 속성들을 <style></style> 안에 적용해보면서 속성 키워드들의 특징을 알아보겠습니다.
1) none
none 키워드를 적용하면 태그가 화면에서 보이지 않게 됩니다. 하지만 저는 뒤에서 공부할 visibility 속성의 hidden 키워드와 헷갈리지 않기 위해, 보이지 않는다는 표현보다 '사라진다'라는 표현을 사용했습니다. none 키워드는 hidden과 달리 아래 사진과 같이, 태그가 차지했던 공간까지 안보이기 때문입니다.

스타일시트에 display: none; 을 넣어주었더니, [랄랄라~] 부분이 텍스트와 공간까지 화면에서 사라진 것을 확인할 수 있습니다.
2) block
block으로 지정해주면, 지정해준 애들끼리만 하나로 감싸주는 하나의 박스가 된다고 할 수 있습니다. 스타일 시트에 display: block; 을 지정해주면 아래와 같이 됩니다.

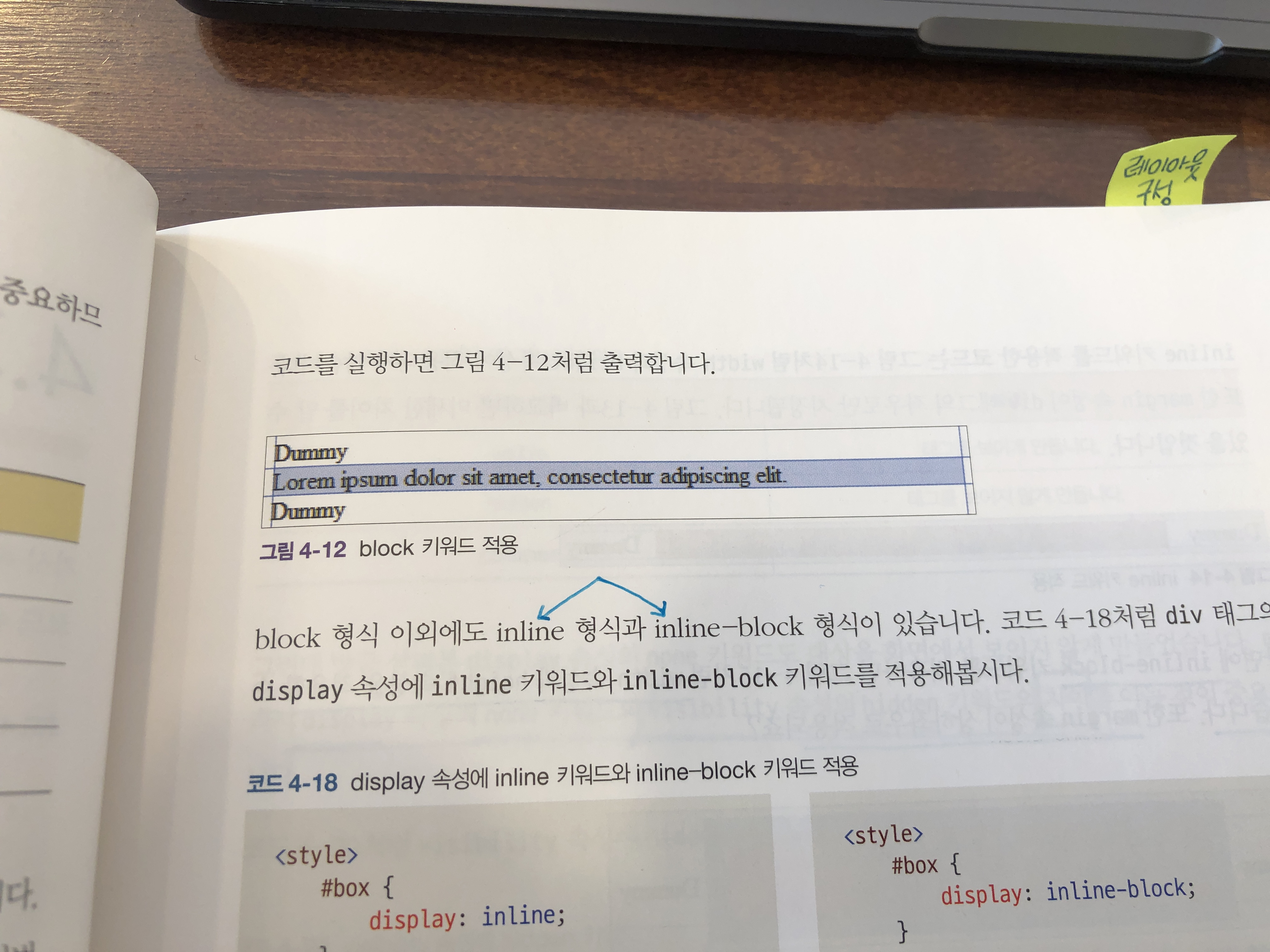
block 키워드를 적용하면 책에서는 아래와 같은 화면이 출력된다고 하였지만, 아무런 변화가 없었습니다.

아마도 책에서 표현된 파란색 선과 박스는 이러한 블록이 생긴다는 걸 의미하는 것 같습니다. 그래서 block을 확인하기 위해, 아래와 같이 추가적으로 backgraound 속성과 margine 속성을 추가해주었습니다.

[랄랄라~]부분에 블록이 적용된 것을 나름대로 확인하였습니다.
3) inline
처음에는 display 속성의 inline 키워드와 <span> 태그가 어떤 차이가 있는지 헷갈렸지만, 책을 몇 번 더 보다 보니 <span> 태그가 inline 형식의 태그 중 하나라는 것을 알게 되었습니다. 따라서 inline 형식의 태그들이 inline 키워드에 적용되는 것을 확인할 수 있었습니다. block 형식의 태그인 <h1>, <div>, <li>, <p> 등은 inline 키워드에 적용되지 않았습니다. 섣부른 일반화일 수 있으니, 예외의 경우가 나오면 공부 후에 수정하도록 하겠습니다.
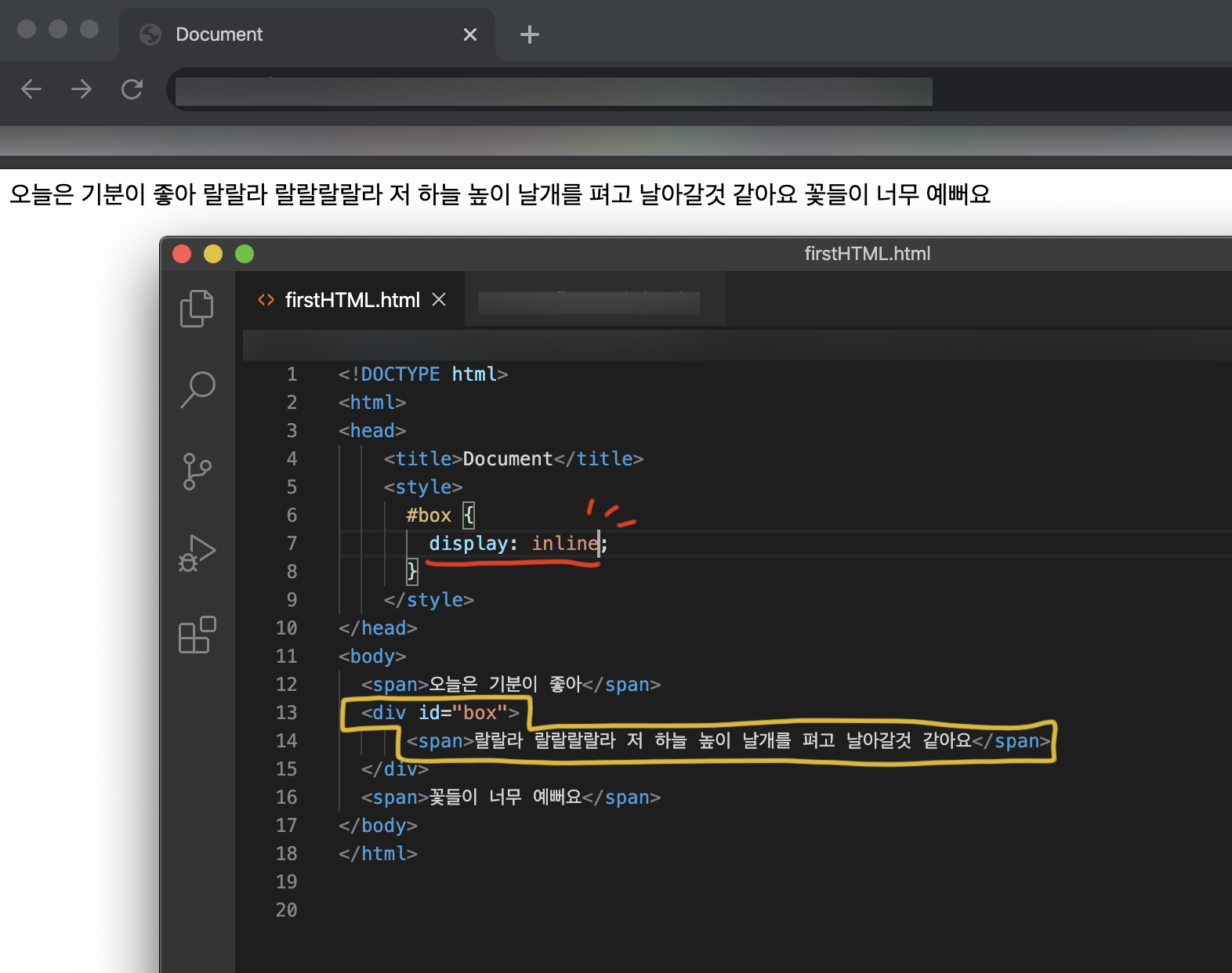
아래는 인라인 키워드를 적용했을 때 화면입니다.

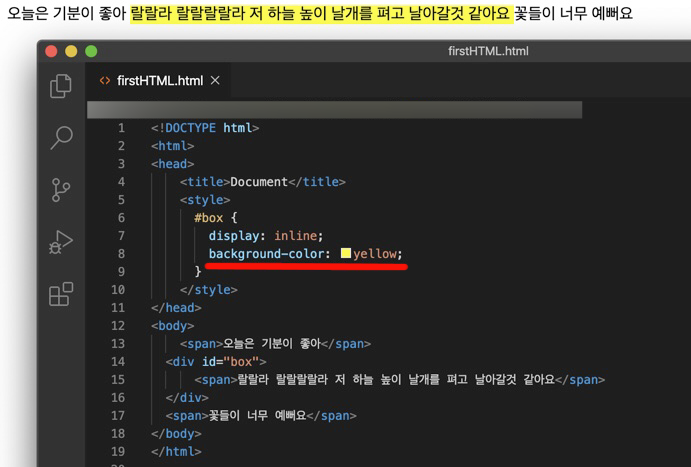
처음 예제와 다르게 텍스트들이 한 줄로 붙어있는 것을 확인할 수 있습니다. 여기서 보이지는 않지만, [랄라라~]부분이 inline 형식으로 지정이 되어있습니다. 아래와 같이 [랄랄라~] 부분에 background color를 넣어서 눈으로 확인해보았습니다.

4) inline-block
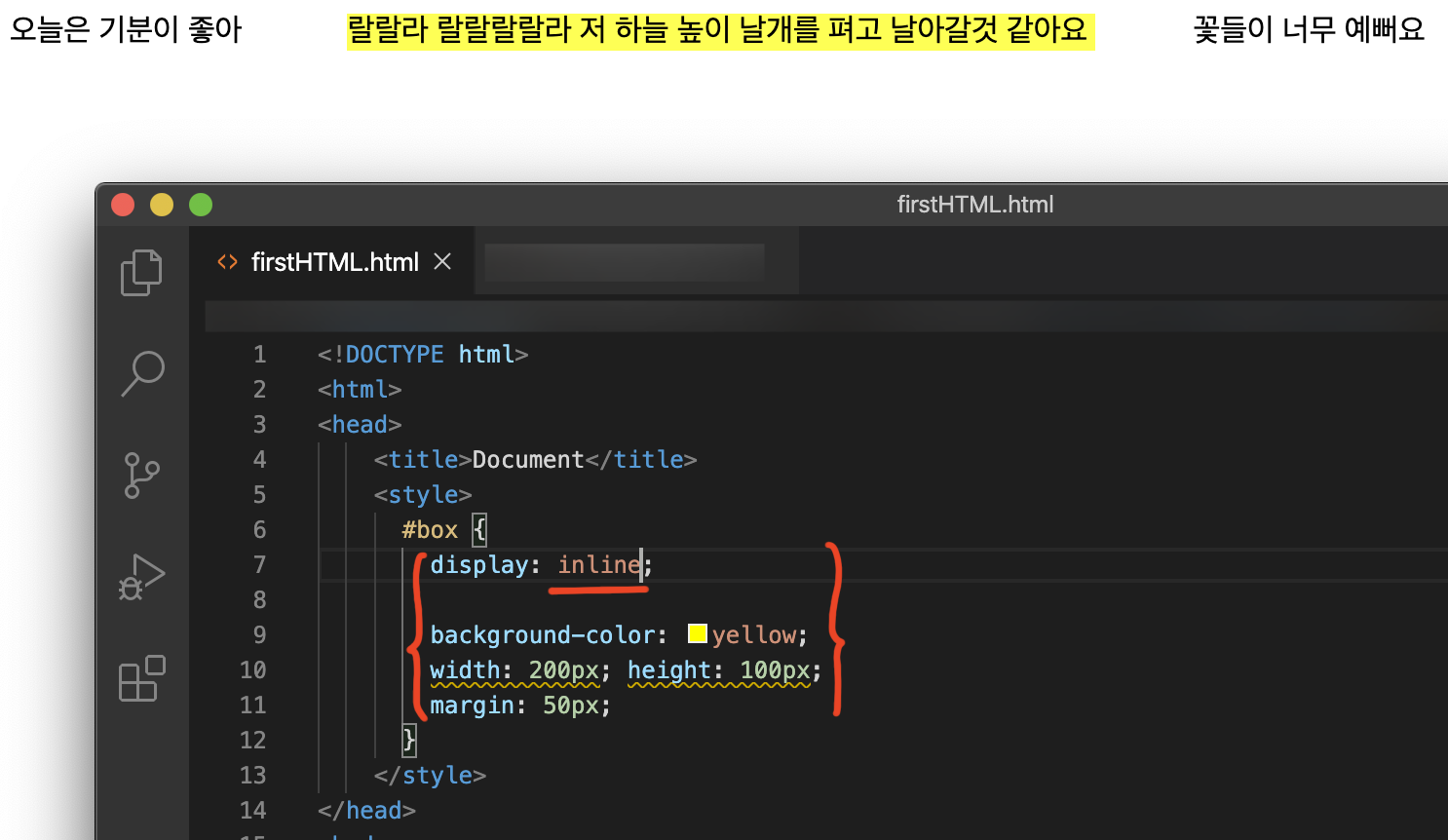
inline으로 지정된 부분에 추가적으로 block을 지정해주는 키워드입니다. 여기서 중요한 것은, 한 줄로만 지정이 되었던 inline과 다르게, inline 안에서 새로운 블록 공간을 지정해주게 됩니다. 따라서 inline 키워드는 좌우 값만 적용이 되지만, inline-block 은 상하좌우 전부 적용이 됩니다. 아래와 같이 예제를 해보면 쉽게 차이를 알 수 있습니다.


같은 값을 적용해주었지만 inline 에는 margine의 좌우 값만 적용이 되었고(width, height은 적용이 안됨), inline-block 에는 width와 height을 포함한 상하좌우 값이 모두 적용이 되었습니다. display 속성에서 중요한 내용입니다.
사실 display 부분은 책의 4페이지에 해당하는 적은 분량입니다. 하지만, 이 부분을 제대로 알고 넘어가고 싶어서 하나의 제목으로 정리해보았습니다. 왕초보의 입장에서 책의 예제만으로는 개념을 확실하게 알기는 어려웠고 (책에서는 설명해야 할 내용이 너무 많기에) 추가적으로 이것저것을 넣어보며 테스트를 해보아야 개념이 어느정도 잡히는 것 같았습니다. 뒤에 공부해야 할 내용이 산더미이지만, 하나씩 알아가는 재미가 쏠쏠합니다. 템포를 조절하면서 진도를 잘 나가보아야 할 것 같습니다.
* 본 내용은 '한빛미디어 모던웹을 위한 HTML5+CSS3 바이블 3판'의 구성과 예제를 공부하며 제 나름대로 재구성 하였습니다.
'IT테크 프로그램 어플 > HTML & CSS' 카테고리의 다른 글
| CSS3 속성(Attribute)의 단위 정리 크기, 색상, 파일 (0) | 2020.03.13 |
|---|---|
| CSS3 기본 선택자 정리 & 모음 (2) | 2020.03.11 |
| 웹 꾸미기 CSS기초 자손, 후손, 동위 선택자 알아보기 Combinators (0) | 2020.03.09 |
| 티스토리 스킨 변경하기 - 메뉴바 크기 변경 (Magazine 스킨) (3) | 2020.03.07 |
| HTML5 기본 태그 모음 (3) | 2020.03.06 |





댓글 영역