고정 헤더 영역
상세 컨텐츠
본문
안녕하세요 도란입니다. 오늘은 굿노트5를 이용해서 다이어리를 꾸며보도록 하겠습니다. 유, 무료 다양한 다이어리 서식이 많이 있지만 굿노트5에 기본적으로 내장되어 있는 서식을 이용하도록 하겠습니다.
신규[+] 버튼을 누르고 새로운 노트북을 열어줍니다.

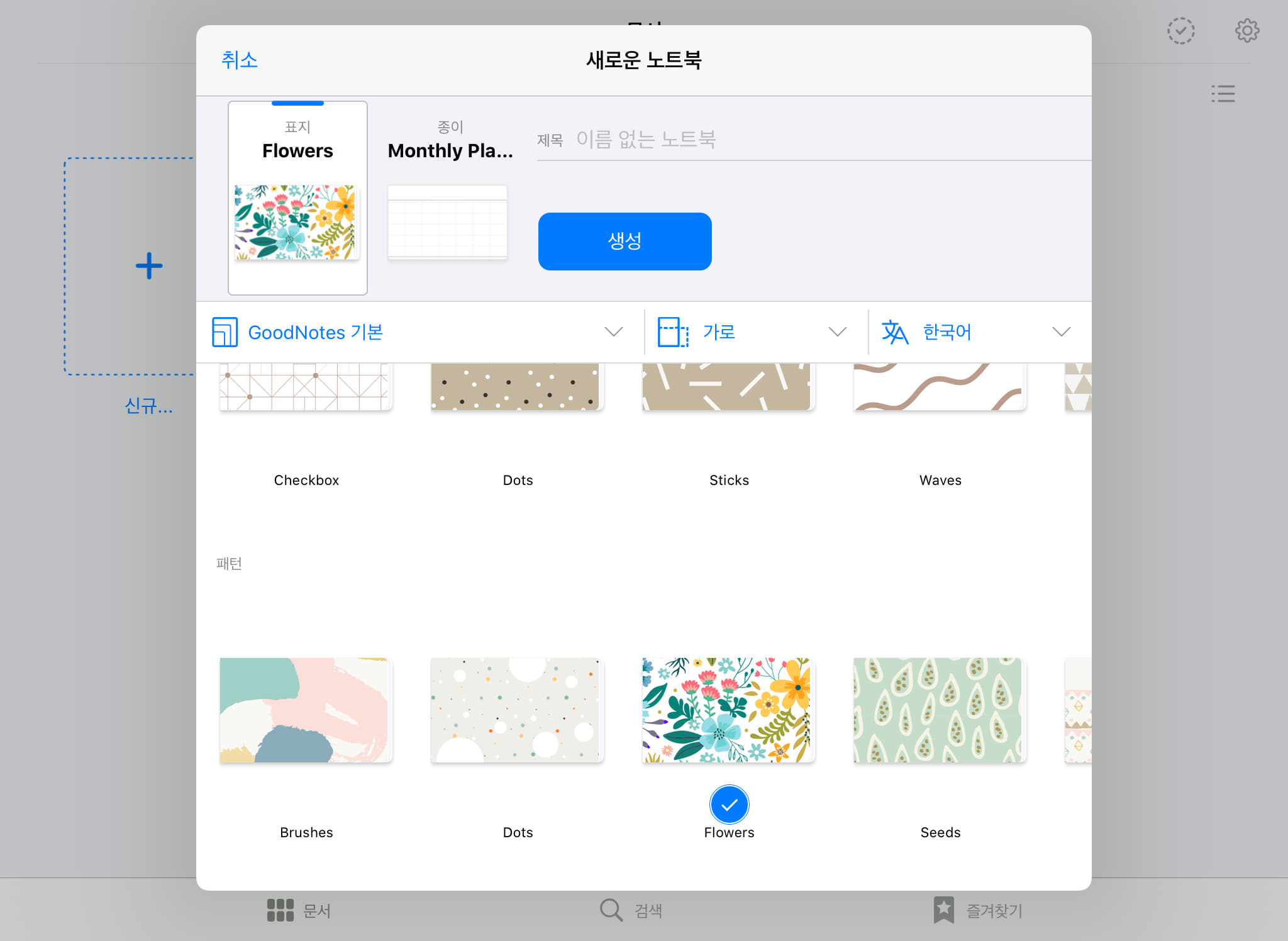
개인적으로 다이어리는 가로형을 추천하기 때문에 커버 모양을 [가로]로 설정해줍니다. 커버는 추후에 변경 가능하기 때문에 '커버없음'으로 설정하셔도 됩니다. 저는 표지 > 패턴 > Flowers 를 선택했습니다.

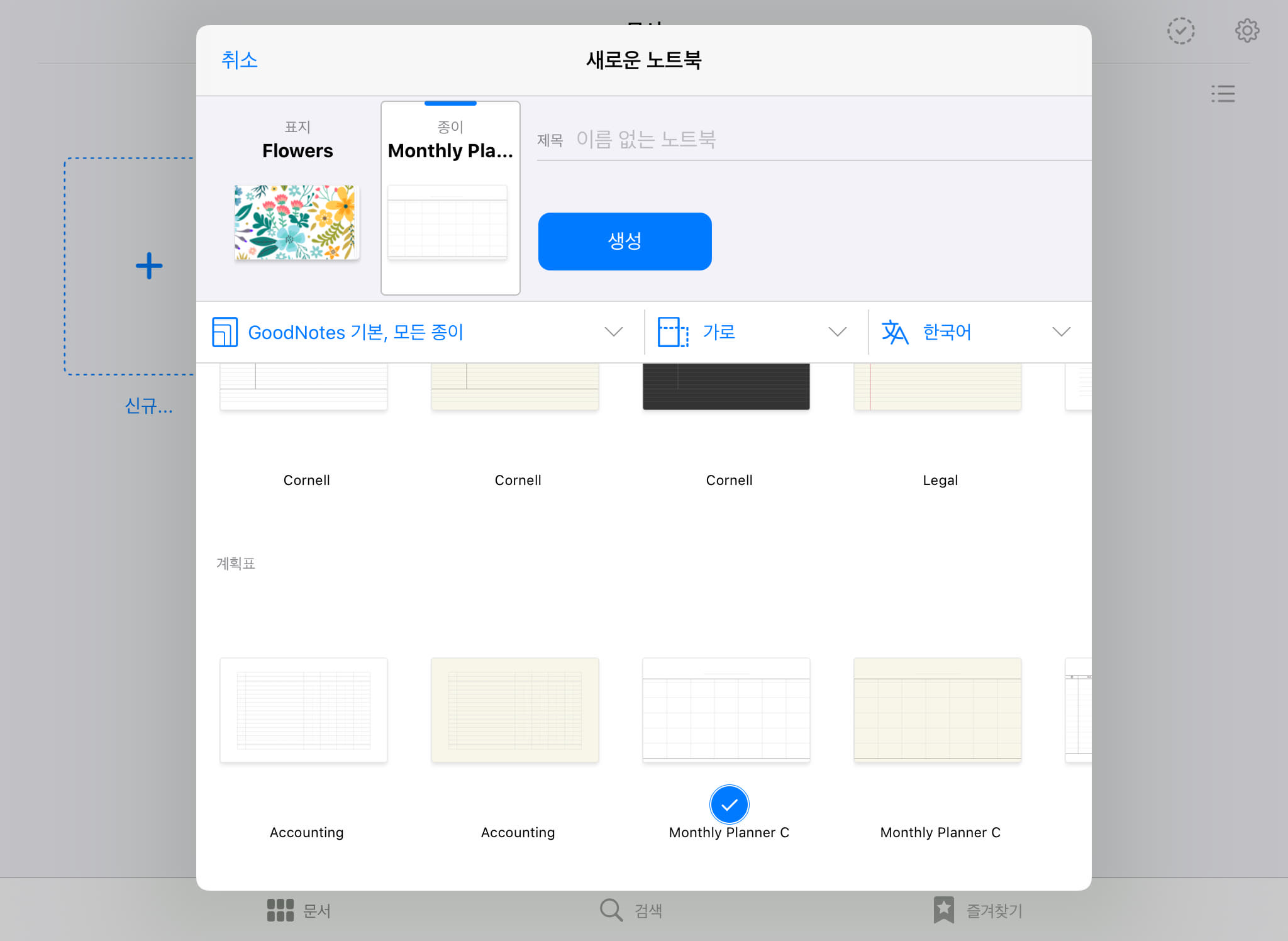
종이도 커버와 같이 [가로]로 설정을 해줍니다. 그리고 굿노트에 기본적으로 내장되어 있는 종이 > 계획표 > Monthly Planner C 를 선택했습니다. 제목에는 아래 그림처럼 Diary라고 적어 주었습니다.

제목은 추후에도 변경 가능하기 때문에, 여러분이 편한 제목으로 넣으면 됩니다.
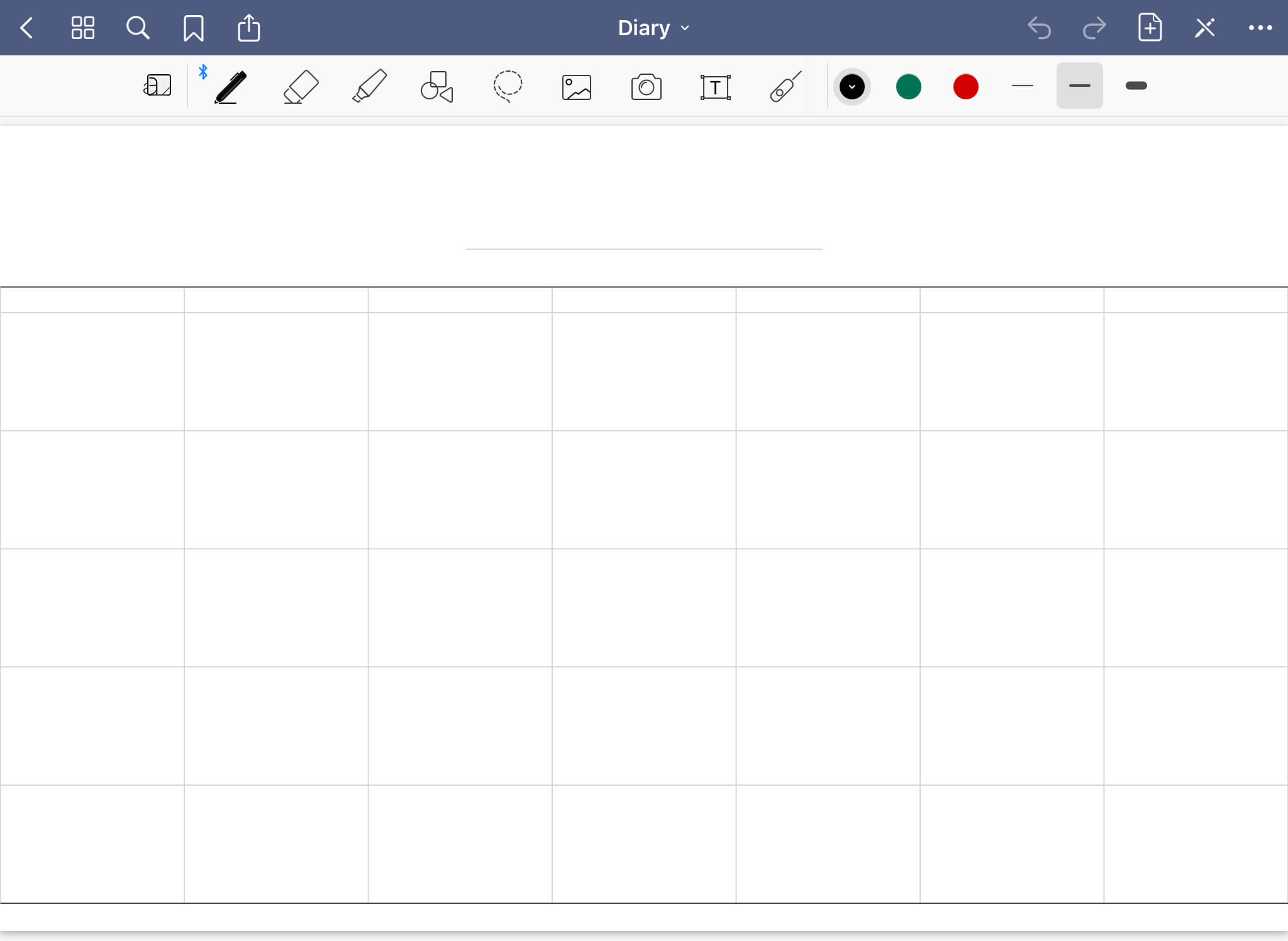
제목을 넣은 후 [생성] 버튼을 누르면 아래와 같은 화면이 나옵니다.

아무것도 없지만 깔끔한 기본 먼슬리 계획표입니다. 그런데 표지를 선택한 분들은 표지가 어디 있는지 궁금하실 겁니다.
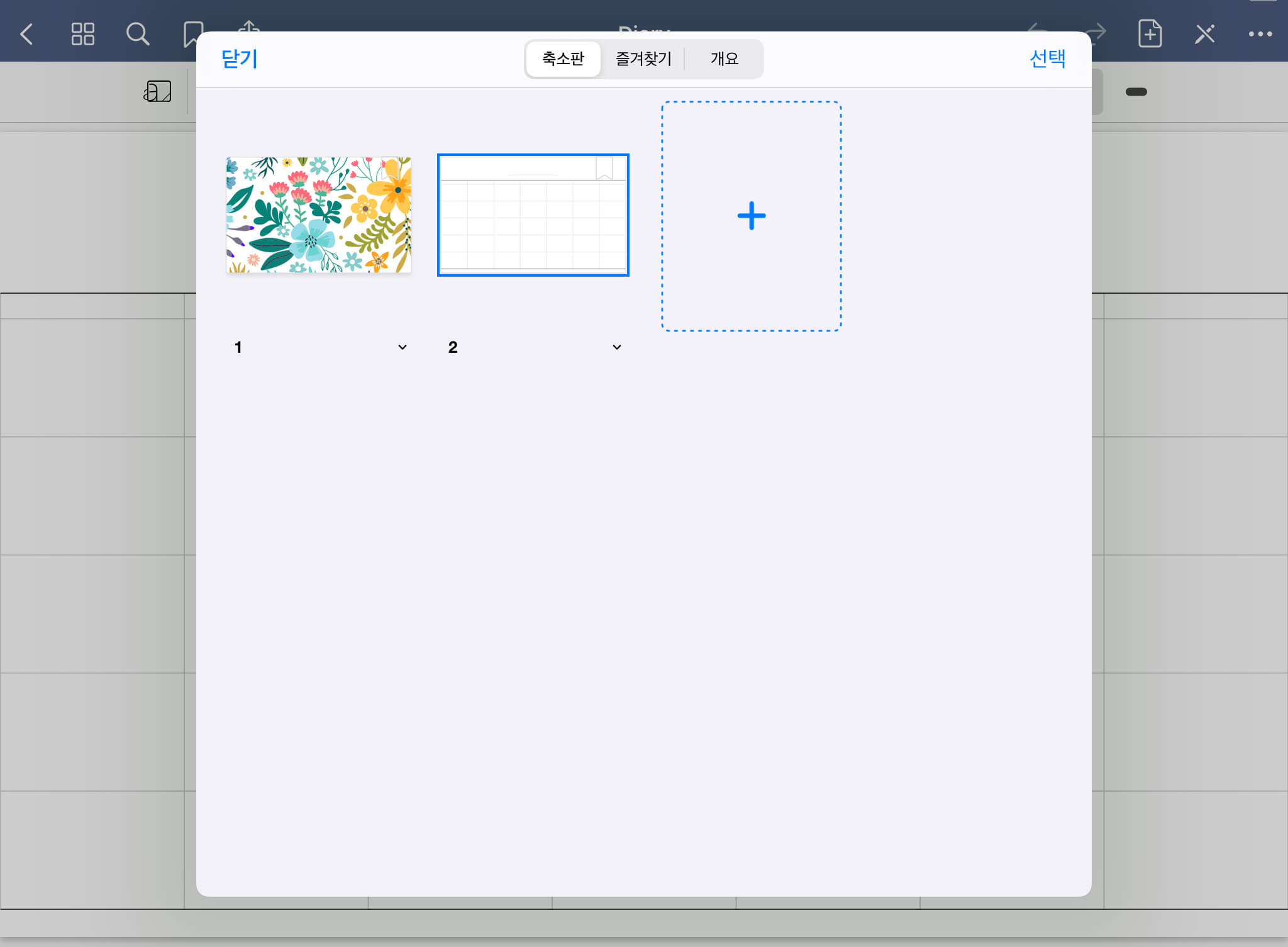
왼쪽 상단에 있는 작은 사각형 네 개를 누르시면 전체 노트의 모습을 보실 수 있습니다. 아래 사진과 같이 현재 페이지 앞에 표지가 있는 걸 확인하실 수 있습니다.

위의 화면에서 [+] 버튼을 눌러서 새로운 페이지를 생성할 수고, 우측 [선택]을 눌러서 페이지마다 순서를 바꾸기도 하고 삭제를 할 수도 있습니다.
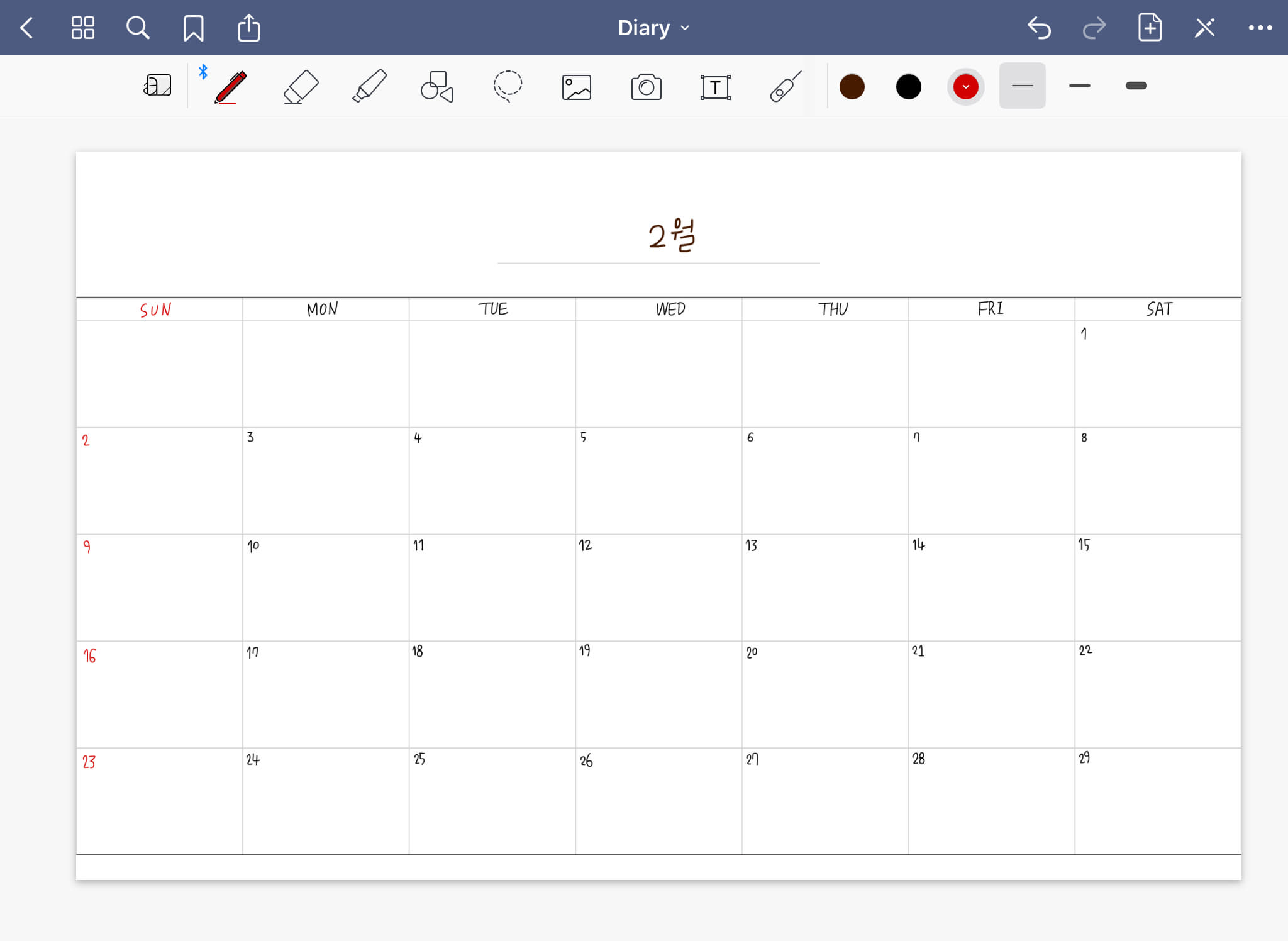
이제 가장 먼저 해야 할 일은 캘린더에 날짜와 요일을 적어주는 일입니다. 유, 무료 다이어리 속지를 다운로드하실 경우에는 서식 안에 미리 날짜와 요일이 기입되어 있어서 편리합니다. 우리는 기본 속지를 이용했기 때문에 손으로 적어줍니다. 저는 네이버 캘린더의 노예이기 때문에 일요일부터 시작하는 달력에 익숙해있어서 일요일부터 적어주었습니다.


<굿노트5 다이어리 스티커 넣는 방법>
스티커를 넣는 방법은 여러 가지가 있지만, 제가 가장 손쉽게 사용하는 방법을 알려드리겠습니다.
먼저 Safari(사파리) 창을 열어줍니다. 사파리 창이 무엇인지 모르는 분들은 '파란색 나침반' 모양이 그려져 있는 어플을 찾으시면 됩니다. 인터넷 창이라고 생각하시면 됩니다. 인터넷을 이용할 예정이기 때문에 패드가 네트워크에 연결되어 있어야 합니다.
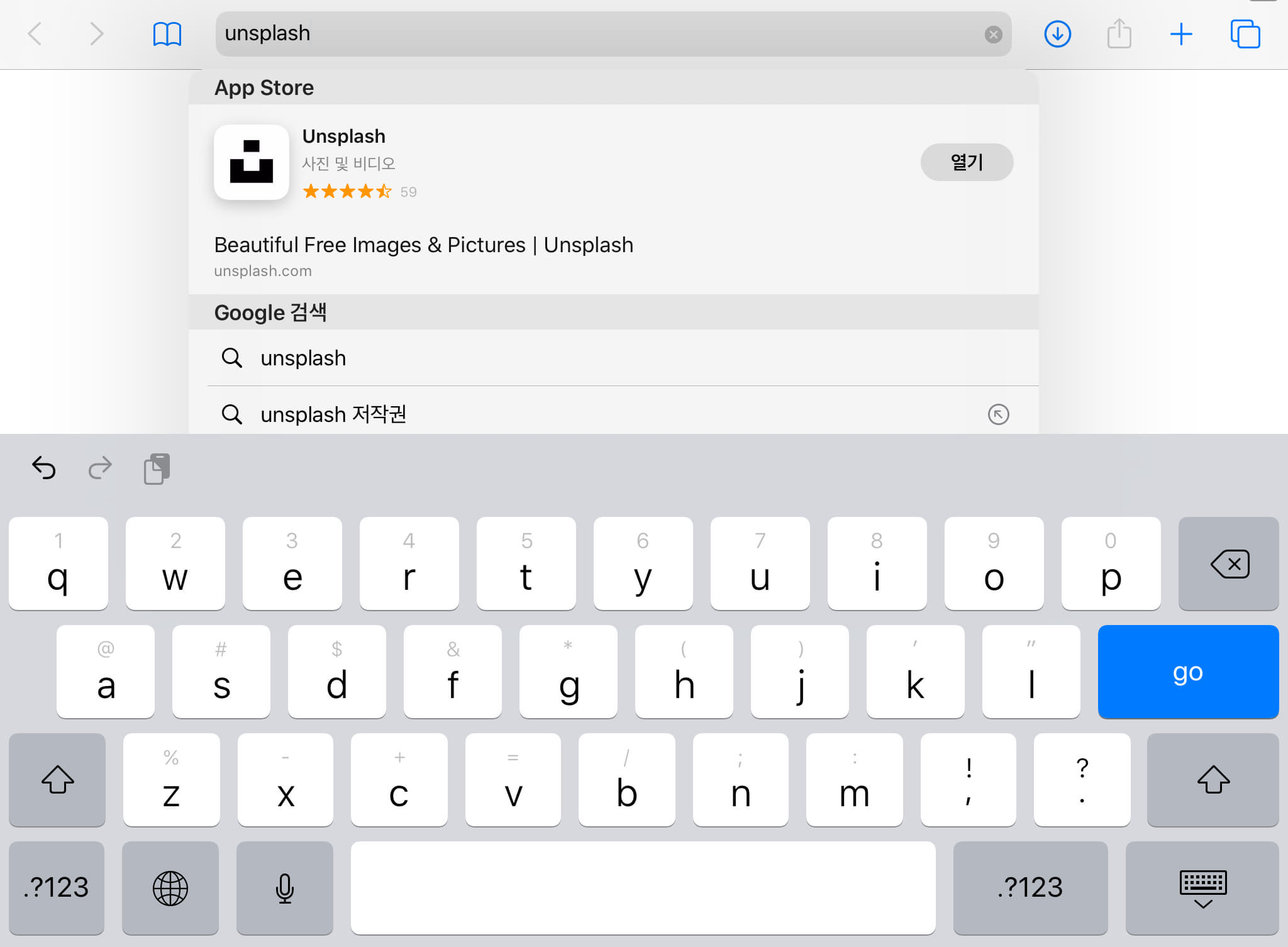
창을 열었다면 [Unsplash]라고 검색합니다. 어플리케이션도 있지만 오늘은 웹페이지를 이용해서 스티커를 넣어보려고 합니다.

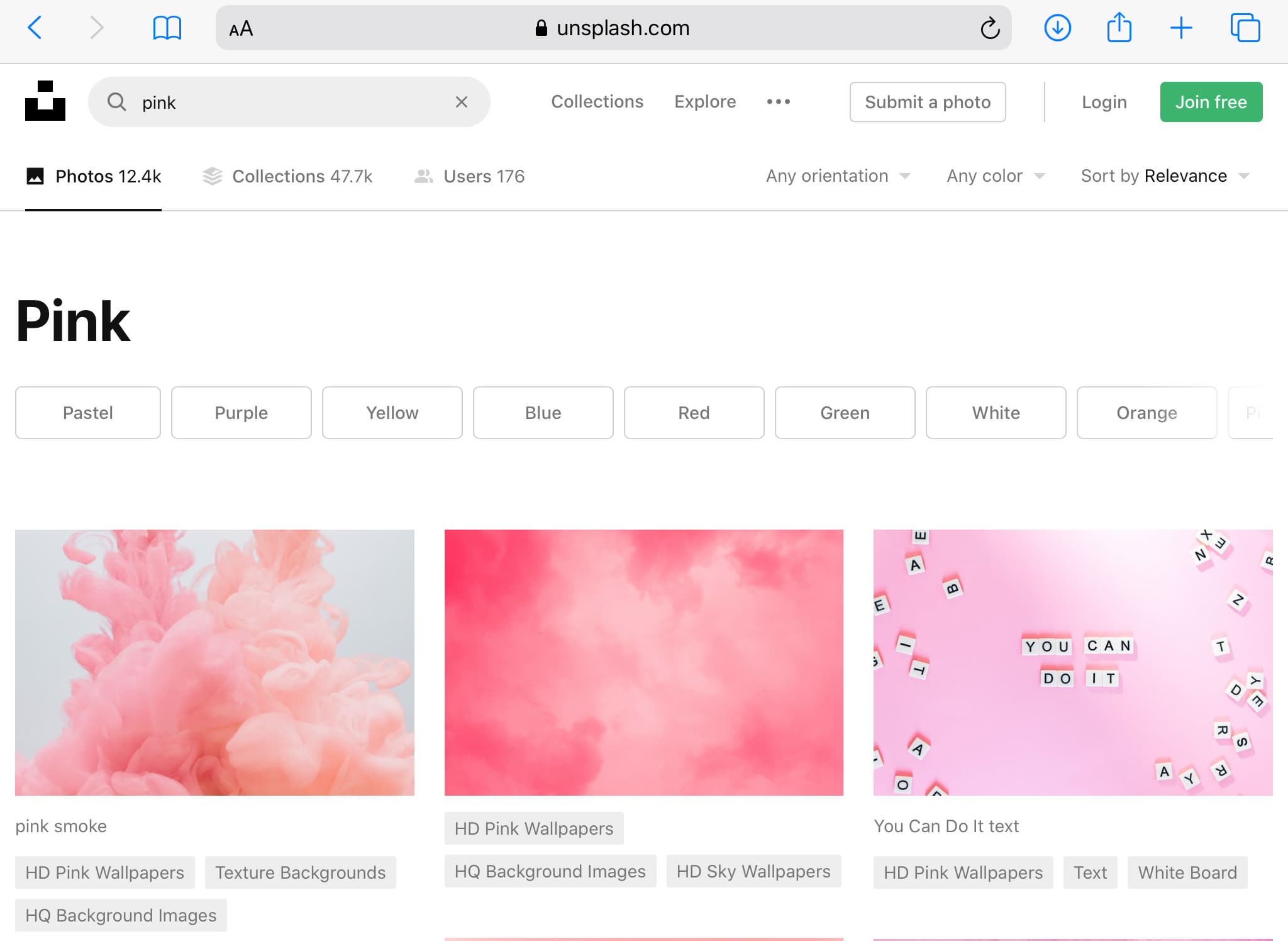
언스플래쉬를 검색하면 가장 상단에 나오는 페이지가 홈페이지입니다. 홈페이지에 들어가면 아래와 같은 화면이 나옵니다.

제가 가장 잘 이용하는 무료 이미지 사이트입니다. 우선 아래와 같이 검색창에 Pink라고 검색을 합니다. 검색은 늘 영어로 해줘야 합니다.

핑크에 관련된 많은 이미지들이 검색됩니다. 저는 맨 오른쪽에 있는 사진을 사용하려고 합니다.

아이패드에 Safari 창과 굿노트 창을 동시에 띄어놓습니다. 이 기능을 모르시는 분들을 위해 간단히 알려드리면, 손가락을 이용해 화면 아래에서 위 방향으로 살짝 올려주면 고정 아이콘들이 나옵니다. 그 아이콘을 끌어당기듯이 가지고 와서 화면 오른쪽 혹은 왼쪽으로 끌어오면 됩니다.
창 두 개가 동시에 띄어졌다면 펜슬을 이용하여 오른쪽에 있는 이미지를 꾹 누른 후 굿노트 페이지로 끌어옵니다.

그러면 위와 같이 이미지가 굿노트에 자연스럽게 사진 파일로 올라가게 됩니다. 그런 다음에 이미지를 스티커로 사용합니다,
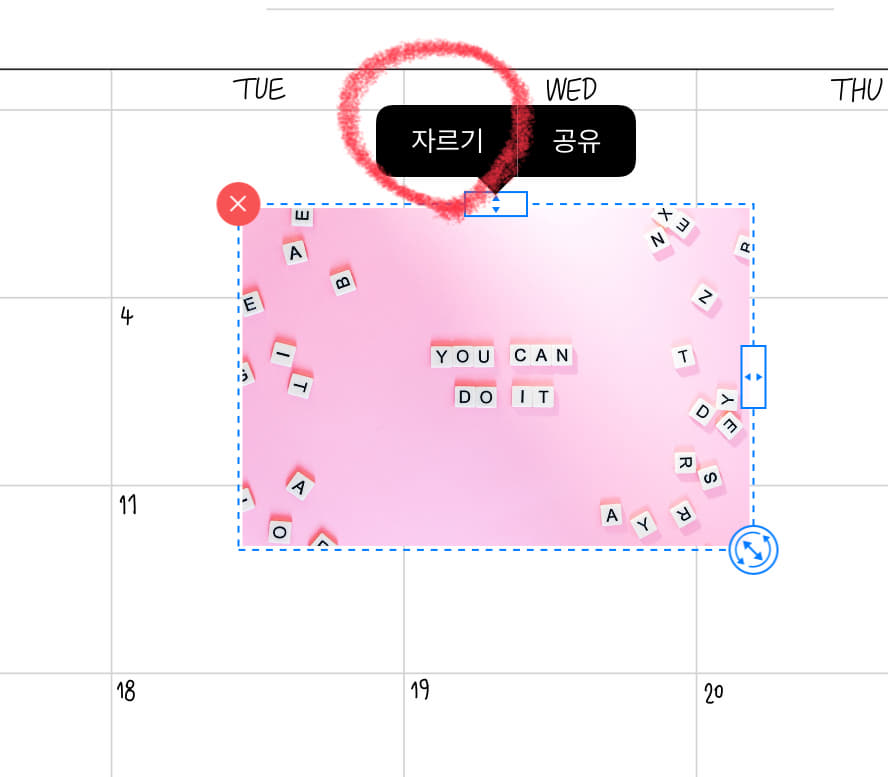
펜슬을 이용해서 이미지를 두 번 터치하면 아래와 같이 [자르기] 항목이 나옵니다.

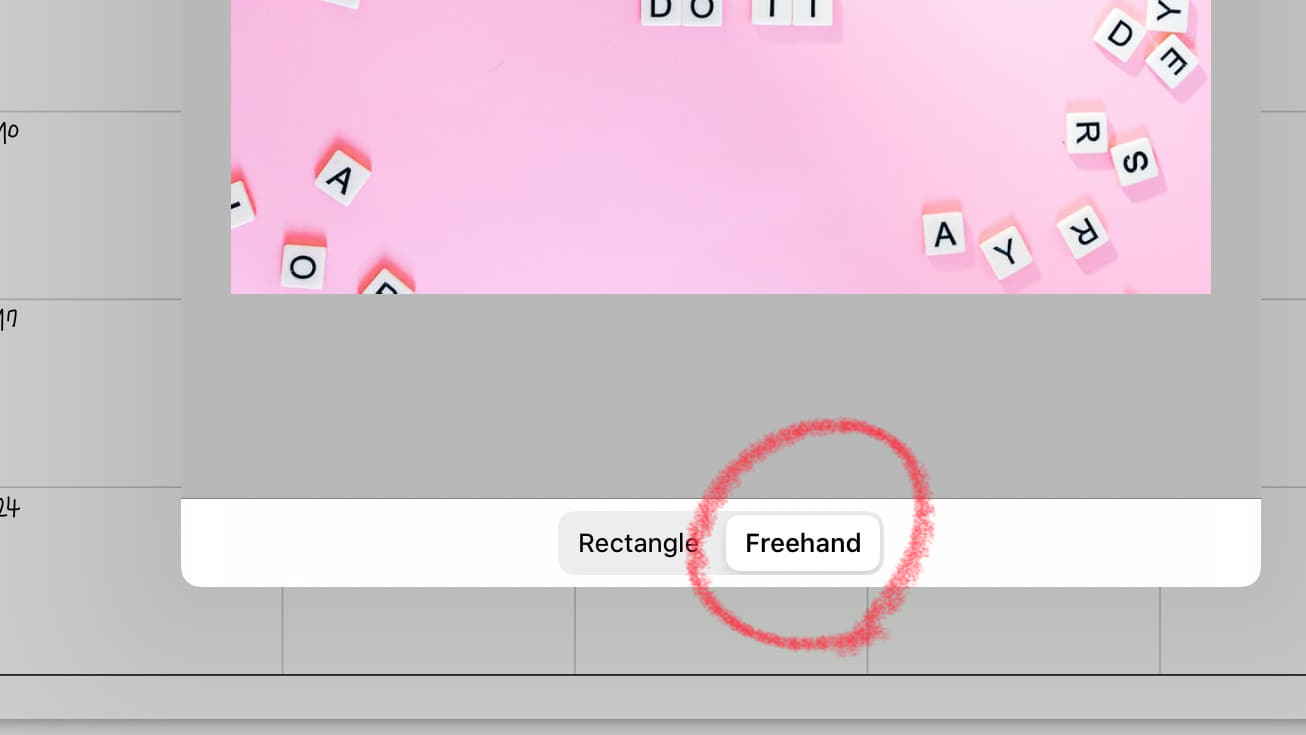
[자르기]를 누르면 아래와 같이 두 가지 기능이 나오는데, [Freehand] 를 선택해줍니다.

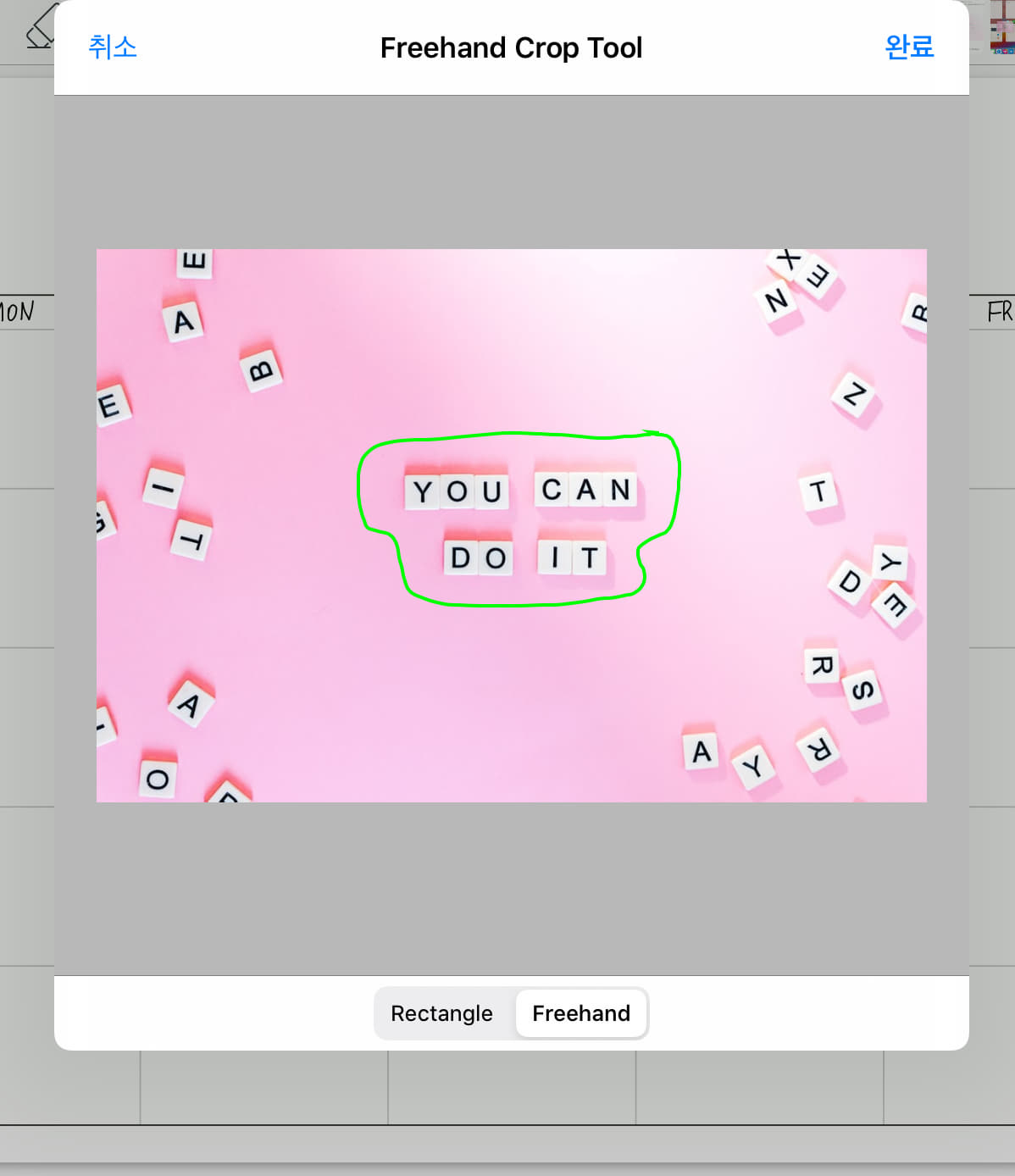
그대로 자유롭게 이미지를 잘라서 사용할 수 있습니다.

저는 위와 같이 이렇게 잘라 주었습니다. 그러고 나서 [완료] 버튼을 눌러줍니다.

이렇게 다이어리에 스티커로 들어간 것을 확인하실 수 있습니다.

이 기능을 이용해서 다양한 이미지들을 스티커로 활용할 수 있습니다. 이상으로 굿노트5 다이어리 스티커 넣는 방법에 대해 알려드렸습니다.
'IT테크 프로그램 어플 > 굿노트5 Goodnotes5' 카테고리의 다른 글
| [굿노트5 기초] 펜 도구 / 지우개 도구 / 하이라이터 (3) | 2020.02.20 |
|---|---|
| [굿노트5] 아이패드 폰트 설치 방법(feat. 무료폰트 에스코어드림체/ RightFont/Documents) (5) | 2020.02.20 |
| [아이패드 굿노트5 강좌] 스타일러스 및 손바닥 인식 방지 (4) | 2020.02.19 |
| [굿노트5 GoodNotes 5 강좌] 도구 기능 & 설명 (5) | 2020.02.17 |
| [굿노트5 GoodNotes 5 강좌] 신규 문서 열기 (3) | 2020.02.16 |





댓글 영역