고정 헤더 영역
상세 컨텐츠
본문
인디자인 텍스트 박스 요일 넣기

어도비(Adobe) 인디자인으로 디지털 속지 만드는 과정입니다. 지난 시간까지 표를 만들고 중간에 있는 선을 지워보는 것까지 했네요.
이전글
4. 인디자인 디지털 속지 만들기 - 표 중간선 없애기
이번에는 만들어준 표 위에 요일을 적어보겠습니다.
▼ 왼쪽 도구패널에서 T라고 적힌 텍스트 박스를 선택합니다.

▼ 그리고 표 위에 네모난 박스를 그려주세요. (작업 기준선 보이지 않을 때에는 단축키 W를 눌러주세요. 작업선을 없앨때에도 W를 눌러줍니다.)

▼ 아래와 같이 글씨가 왼쪽 정렬이 되어있을때에는, 텍스트 박스에 커서를 클릭하고 전체를 선택 드래그 해준 뒤(ctrl+A, 혹은 command+A) 오른쪽 상단의 컨트롤 패널에서 가운데 정렬을 눌러주세요.

▼ 그리고 폰트 크기도 14pt 정도로 키워주고, TT라고 적힌 아이콘을 눌러 대문자로 변경해준고, 글자간 간격도 150으로 설정해줍니다. (반드시 텍스트가 선택이 되어있어야 합니다)

▼ 표에서 거리가 먼 느낌이 들기 때문에 박스 크기를 줄여주도록 하겠습니다. 빈 곳에 커서를 클릭하고, 선택툴을 눌러 텍스트박스를 선택합니다. 그리고 왼쪽 상단 컨트롤 패널에서 바둑판처럼 생긴 네모를 아래와 같이 해주고, H (높이)를 20px로 줄여줍니다.

▼ 그리고 텍스트 박스가 선택된 채 복사 붙여넣기를 해줍니다. (shift + alt + V , 혹은 shift + option + V 를 누른 채 이동해주면 일정하게 복사가 됩니다.)

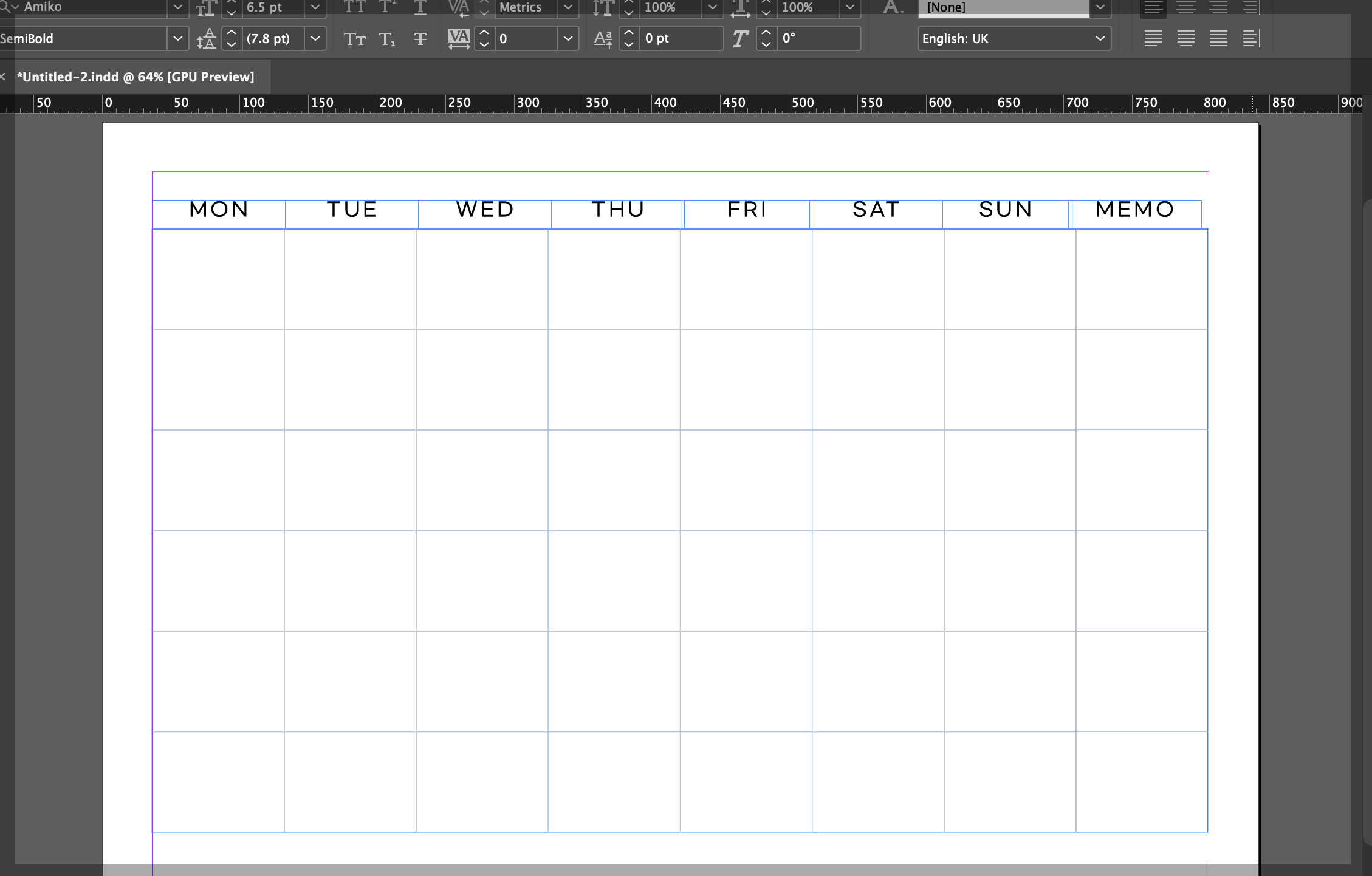
▼ 커서를 클릭해서 안에 있는 내용을 바꾸어 주면 완성입니다.

인디자인에서 표를 그려 상단에 텍스트 박스로 요일을 넣어주었습니다 :) 오늘은 여기까지. 이상입니다.
'IT테크 프로그램 어플 > 인디자인 InDesign' 카테고리의 다른 글
| InDesign 인디자인 기초 - 표 중간 선 없애기 (0) | 2021.04.23 |
|---|---|
| InDesign 인디자인 기초 디지털 속지 만들기 - 표 그리기, 표 라인 두께 설정 (0) | 2021.04.15 |
| Adobe 인디자인 기초 디지털 속지 만들기 - 직선 그리기 (0) | 2021.04.13 |
| Adobe 인디자인 기초 디지털 속지 만들기 - 새 문서 열기 (0) | 2021.04.07 |





댓글 영역