고정 헤더 영역
상세 컨텐츠
본문

안녕하세요 도란입니다. 오늘은 티스토리 Magazine 스킨의 메뉴바 크기 변경하는 방법을 알려드리도록 하겠습니다. 우선 저는 깔끔한 화면 구성 때문에 Magazing 스킨을 선택해서 사용하고 있습니다. 하지만 이 Magazine 스킨에서 조금 불편하다고 느끼는 부분이 있었는데요, 바로 [메뉴바] 부분이었습니다. 메뉴 버튼을 눌렀을 때 전체 화면을 덮어버리기 때문에, 메뉴를 누르면 블로그 화면을 미리 볼 수가 없었습니다.
기존 Magazine 화면
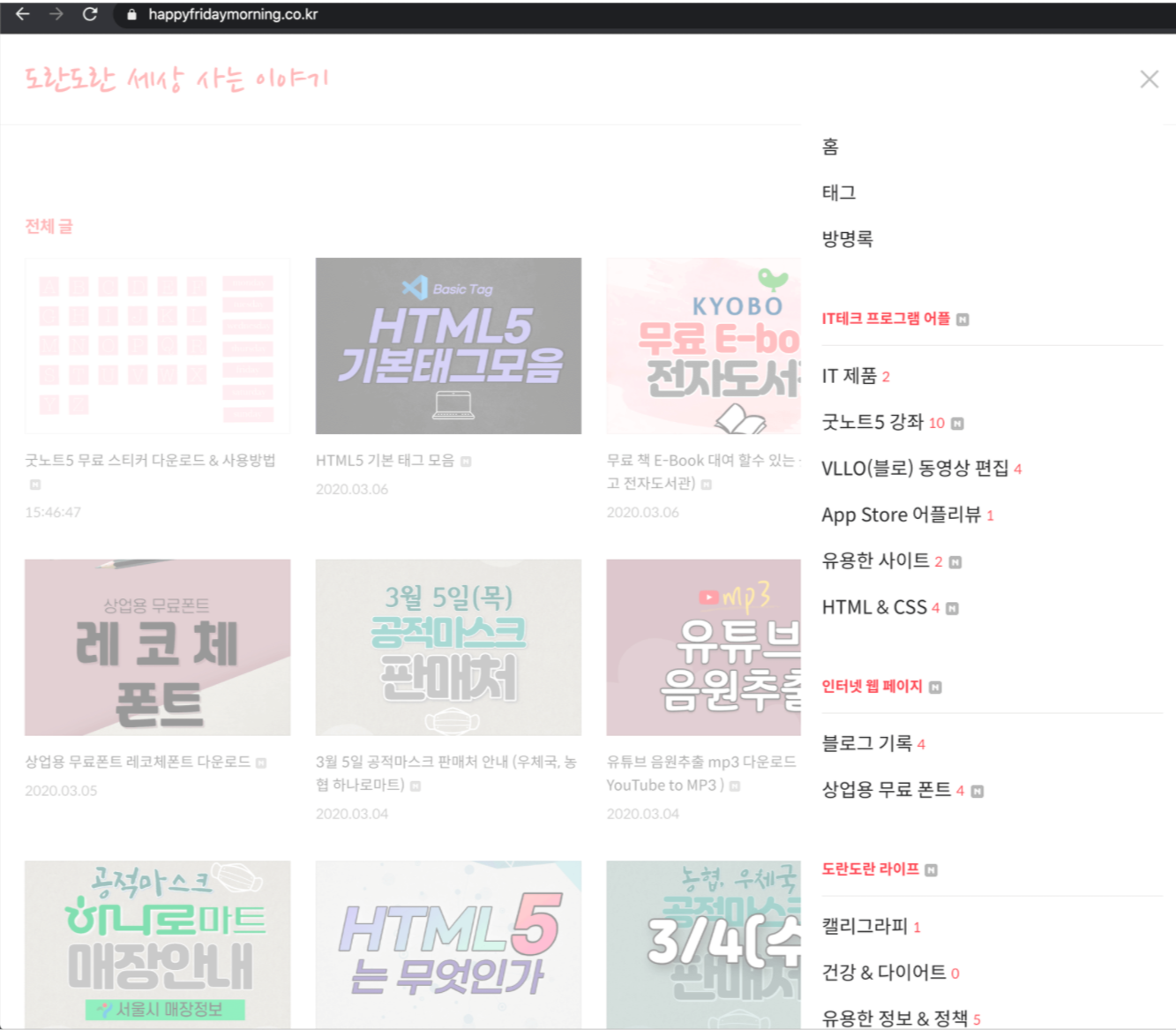
블로그에서 우측 상단 메뉴를 누르면 메뉴창이 아래 이미지와 같이 전체 화면을 가리게 됩니다.

오늘은 이 메뉴바의 크기를 줄이로 오른쪽으로 이동시켜보겠습니다.
메뉴바 상단 타이틀(Title) 숨기기
메뉴바를 줄이고 블로그화면을 미리 볼 수 있게 되면, 블로그 타이틀이 중복으로 나오게 됩니다. 그래서 가장 먼저 상단 타이틀을 감추어 주겠습니다.
먼저 [블로그관리 홈] - [꾸미기] - [스킨 편집] - [html 편집] - [CSS] 순서로 로 들어갑니다. 타이틀을 숨겨주는 것은 Style Sheet에서 해주는 것이기 때문에 반드시 CSS 화면으로 들어가야 합니다. 그러면 아래와 같은 화면이 나옵니다.

여기서 단축키를 [command + F]눌러서 소스 검색창을 열어줍니다. (윈도우의 경우 ctrl +F)
그리고 아래 소스를 검색해줍니다.
<검색 소스>
.ly_area .ly_logo {
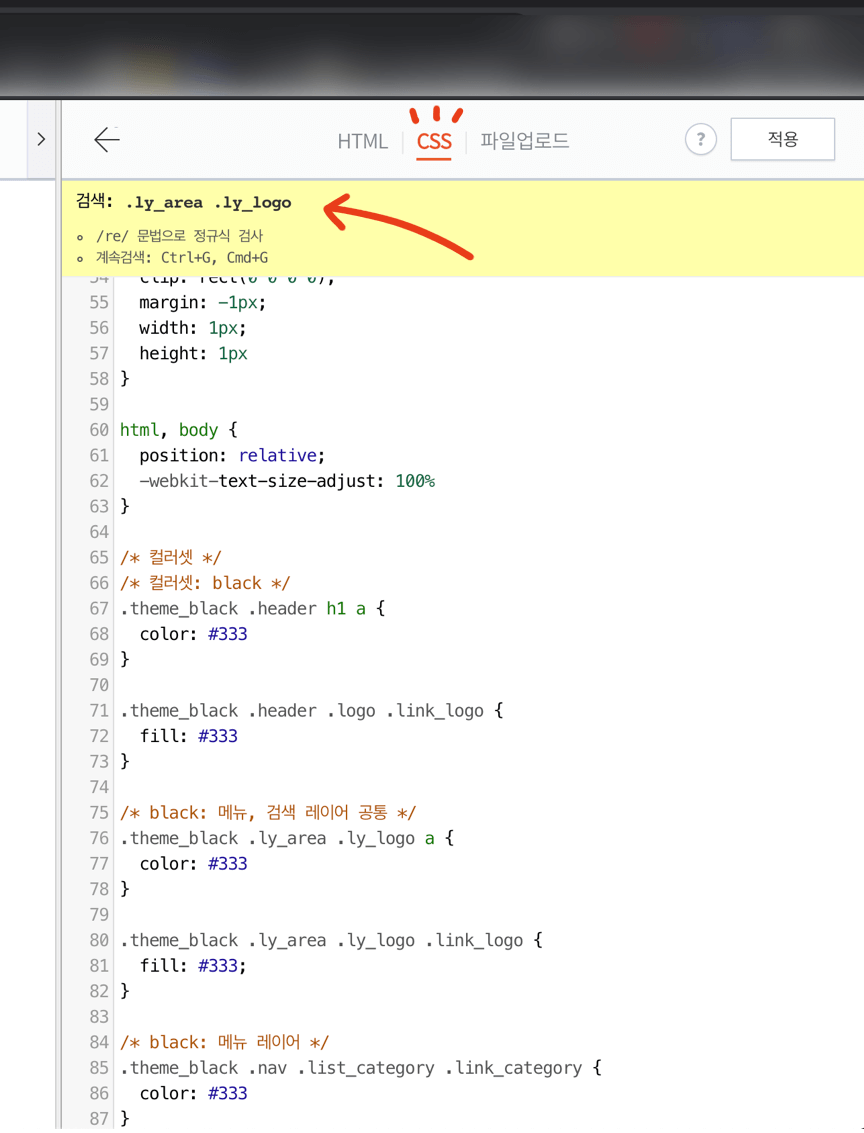
소스가 여러개 나올 때에는 [command + G]를 눌러서 순서대로 소스를 찾을 수 있습니다. 아래와 같은 소스가 나옵니다.

화살표가 있는 부분에 우리가 소스코드를 넣어줄 예정입니다.
* 소스코드를 직접 변경하는게 아닌, 기본 코드를 주석으로 바꾸고, 새로운 코드를 넣을 것입니다. 따라서 원할 때 언제든지 기존 소스로 돌아갈 수 있습니다.
아래의 소스코드를 아까 확인했던 화살표 위치에 넣어줍니다. 아래 그림과 같이 변경해주세요.
< 타이틀 숨김 소스>
.ly_area .ly_logo {
/* 도란도란 커스텀 css*/
/*display: inline-block;*/
display: none;
max-width: 300px;
height: 56px
}

여기서 1번 소스는 기존 소스(타이틀 나타남)를 주석으로 처리한 것이고, 2번 소스는 새롭게 추가한 것입니다.(타이틀 숨김)
이렇게 소스를 변경하면 아래와 같이 타이틀이 숨겨진 것을 확인할 수 있습니다. 짜잔

메뉴창을 하나로 묶어주기 (네비게이션 메뉴)
사실 우리가 보는 메뉴창은 한개의 메뉴바 같지만 사실은 총 3개의 구성으로 되어있습니다. 바로 '헤더, 메뉴, 카테고리'입니다. 이 전체를 하나의 [네비게이션 메뉴]라고 합니다. 이 세 개를 한 번에 묶어주지 않으면, 세 개를 따로따로 설정해주어야 하기 때문에 이것들 하나로 묶는 과정을 거쳐야 합니다. 그리고 이것들을 하나로 묶어주기 위해 <div> 태그를 이용할 예정입니다.
우선 [블로그관리 홈] - [꾸미기] - [스킨 편집] - [html 편집] - [html] 로 들어갑니다. 그리고 아까와 마찬가지로 [command + F]를 눌러 아래의 소스를 검색해줍니다. (윈도우는 ctrl+F)
.inner_ly_area

그리고 아래 같은 화면을 찾아 줍니다.

1번에는 <div>시작 태그를 넣어주고, 2번에는 끝 태그를 넣어 줄 것입니다.
<1번 위치에 넣을 소스>
<div class="inner_ly_area_custom">
<2번 위치에 넣을 소스>
</div>
소스를 넣어주면 아래와 같은 화면이 됩니다.

메뉴바 이동시키기
이제 하나로 묶어준 네비게이션 메뉴를 오른쪽으로 이동시켜야 합니다. 이 작업은 꾸며주는 것이기 때문에 [CSS] 창에서 편집을 해주어야 합니다. 위에서 했던 것과 마찬가지로 [command+F]를 눌러서 CSS창에서 소스를 찾아줍니다.(윈도우는 ctrl+F)
<검색 소스 >
.ly_area .ly_header:after {

검색을 해서 나오면 아래 그림과 같이 .ly_area .ly_header:after { 위에있는 라인에 소스를 넣어줍니다.

<메뉴바 이동 소스>
/* 도란도란 커스텀 css */
.inner_ly_area_custom {
float: right;
width: 30%;
background-color: #fff;
padding-left: 20px;
}
위의 소스코드를 아래 그림과 같이 넣어줍니다.

그러면 아래와 같이 메뉴바가 오른쪽을 이동된 것을 확인할 수 있습니다.

그런데 여기서 문제가 생깁니다. 메뉴바가 이동을 했지만, 아래에 있는 블로그 내용이 보이지 않게 됩니다. 그래서 우리는 블로그 내용이 보이도록 흰색 부분에 투명도를 주어야 합니다.
바탕에 투명도 주기
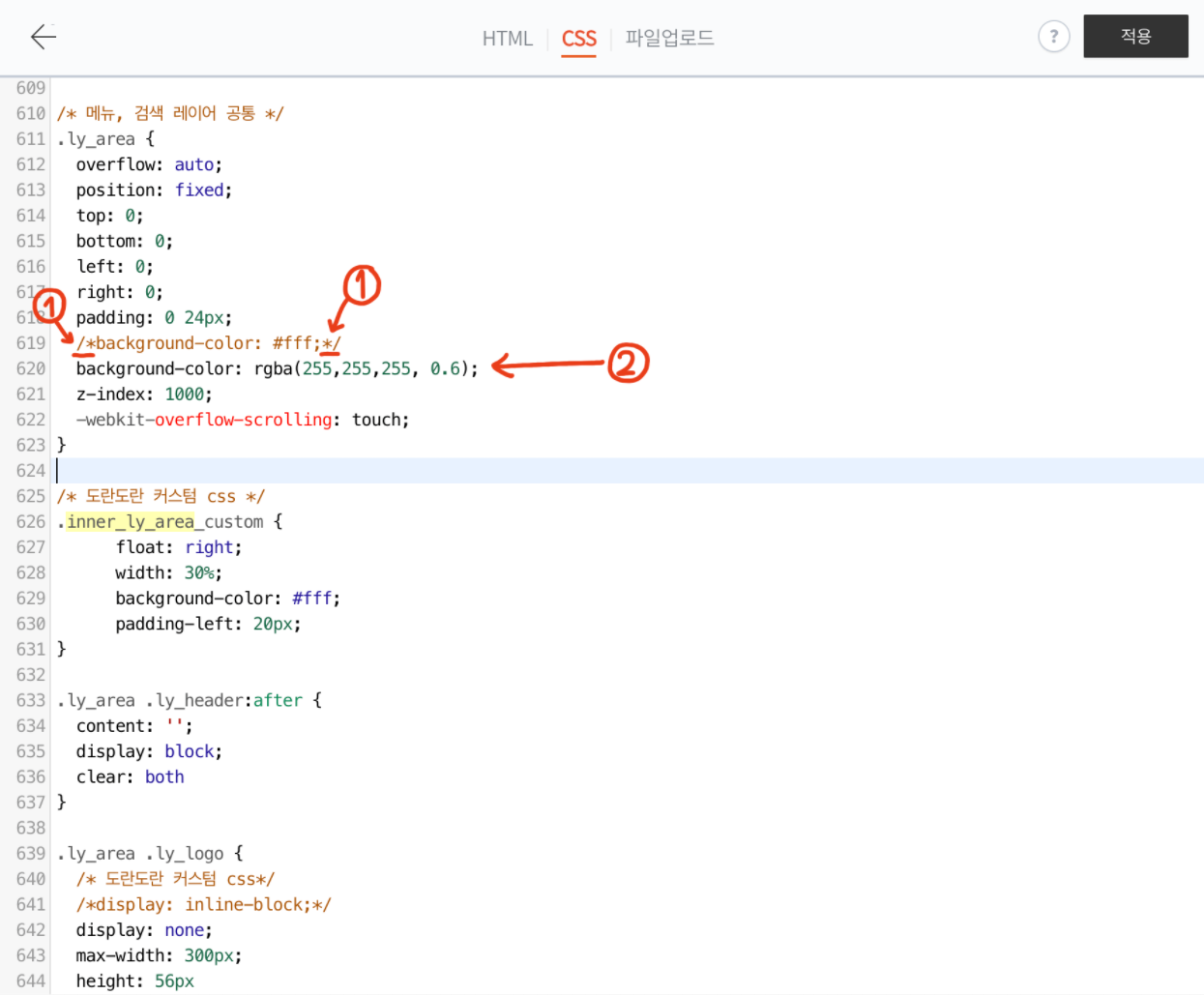
투명도를 수정하는 소스코드는, 방금 위에서 수정한 코드 바로 위에서 해줍니다. 아래 그림을 확인하세요.

위 그림에서 보이는 backgrounk-color: #fff 대신, 아래 그림처럼 색상값과 투명도 값의 코드를 넣어줍니다.

1번은 기존 소스코드에 주석처리를 해준 것입니다. 그리고 2번 소스코드가 추가되었습니다.
<2번 소스코드>
background-color: rgba(255,255,255, 0.6);
이렇게 되면, 아래와 같이 메뉴바가 이동하면서도 블로그를 미리 볼 수 있습니다. 아직 완성은 아닙니다

완성인 것 같지만, 아직 한 가지 소스코드를 더 넣어주어야 합니다. 지금 변경한 화면은 PC 기준이기 때문에, 모바일 기기를 위해서 화면을 반응형으로 만들어주어야 합니다. 반응형으로 만들어주지 않으면 아래와 같이 모바일에서 메뉴바가 찌그러진(?) 형태로 나오게 됩니다.

그래서 반드시 반응형 소스를 넣어주어야 합니다. 그래서 모바일에서 볼 때에는 기존과 똑같이 화면 전체를 가리게 됩니다. 만약 모바일에서 찌그러지더라도 위 화면이 마음에 들면 아래 반응형 소스를 넣지 않아도 됩니다.
반응형으로 만들어주기
반응형으로 만들어주기 위해서 [CSS] 편집창으로 들어갑니다. 투명도를 주었던 위치와 오른쪽으로 이동시켰던 위치 중간에 소스를 넣어주어야 합니다. 아래 이미지를 보고 같은 곳을 잘 찾아주세요. (편집창을 닫지 않았다면, 투명도를 주었던 그 위치 아래에 넣으면 됩니다.) 아래 이미지가 최종적인 소스코드입니다.

<반응형을 위한 소스코드 큰 네모>
/* 도란도란 커스텀 css */
@media screen and (max-width: 700px){
.inner_ly_area_custom {
float: inherit;
background-color: #fff;
padding-left: 20px;
}
}
@media screen and (min-width: 701px){
<반응형을 위한 소스코드 작은 네모>
}
이렇게 최종적으로 Magazine 스킨 메뉴바 변경이 마무리되었습니다. 혹시 질문사항이 있으면 제가 아는 선까지는 열심히 답변하도록 하겠습니다. 질문사항은 댓글에 남겨주세요.
'IT테크 프로그램 어플 > HTML & CSS' 카테고리의 다른 글
| CSS3 기본 선택자 정리 & 모음 (2) | 2020.03.11 |
|---|---|
| 웹 꾸미기 CSS기초 자손, 후손, 동위 선택자 알아보기 Combinators (0) | 2020.03.09 |
| HTML5 기본 태그 모음 (3) | 2020.03.06 |
| HTML5 기본용어 익히기 (코드, 태그, 속성, 요소란 무엇인가?) (2) | 2020.03.05 |
| HTML5가 무엇인가요 ? (1) | 2020.03.04 |





댓글 영역