고정 헤더 영역
상세 컨텐츠
본문

CSS3 기본 선택자 정리
*
전체를 선택해라
- body 태그 내부 요소뿐만 아니라, html 태그를 포함해 head 태그, title 태그, style 태그까지 모두 선택한다.
#(만들어준 id속성 이름)
body 안에서 지정해준 id를 선택해라
.(만들어준 class속성 이름)
body 안에서 지정해준 class를 선택해라
태그이름
이 이름의 태그를 선택해라
- 아무런 기호 없이 태그 이름을 입력하면, 그 자체로 선택자(Selectors)가 된다.
태그이름[속성이름]
이 속성이 있는 태그를 선택해라
태그이름[속성이름=속성값]
이 속성의 이 속성 값을 가진 태그를 선택해라
A B
A태그 하위에 위치한 모든 B태그를 선택해라
A > B
A태그 바로 하위에 위치한 B태그들만 선택해라.
A + B
동일한 위치의 태그들 중에서 A태그 바로 뒤에 오는 B태그를 선택해라
A ~ B
동일한 위치의 태그들 중에서 A태그 뒤에오는 모든 B태그를 선택해라
태그:hover
태그 위에 마우스를 올려놓았을 때를 선택해라
태그:active
태그를 마우스로 클릭했을 때를 선택해라
input:enabled
적을 수 있는 input 박스를 선택해라
input:disabled
적을 수 없는 input 박스를 선택해라
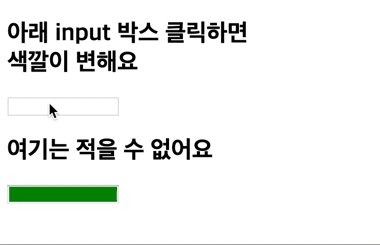
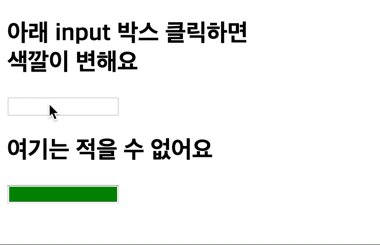
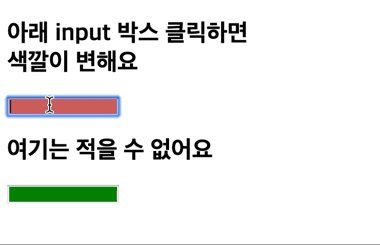
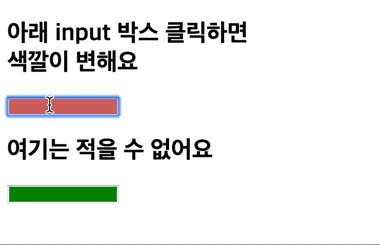
input:focus
적기 위해 선택된 input 박스를 선택해라
태그:first-child
동일한 위치의 항목들 중에서 첫 번째에 위치한 태그를 선택해라
태그:last-child
동일한 위치의 항목들 중에서 마지막에 위치한 태그를 선택해라
태그:nth-child(수열)
동일한 위치의 항목들 중에서 앞에서 '수열을 통해 나온 값'만큼 순서에 위치한 태그를 선택해라
태그:nth-last-child(수열)
동일한 위치의 항목들 중에서 뒤에서 '수열을 통해 나온 값'만큼 순서에 위치한 태그를 선택해라
CSS3 연습하기
*모던 웹을 위한 HTML5+CSS3책의 예제 참고
입력 양식의 상태 선택하는 연습


상태 선택자와 동위 선택자를 함께 사용하는 연습


'IT테크 프로그램 어플 > HTML & CSS' 카테고리의 다른 글
| [CSS3 속성 공부] display 속성을 알아보자 (none/block/inline) (2) | 2020.03.19 |
|---|---|
| CSS3 속성(Attribute)의 단위 정리 크기, 색상, 파일 (0) | 2020.03.13 |
| 웹 꾸미기 CSS기초 자손, 후손, 동위 선택자 알아보기 Combinators (0) | 2020.03.09 |
| 티스토리 스킨 변경하기 - 메뉴바 크기 변경 (Magazine 스킨) (3) | 2020.03.07 |
| HTML5 기본 태그 모음 (3) | 2020.03.06 |





댓글 영역