고정 헤더 영역
상세 컨텐츠
본문
안녕하세요. 애드센스 승인 후에 애드센스 광고를 티스토리 블로그 사이드바 위치에 넣어보겠습니다. 저는 티스토리 신형 에디터를 사용하고 있고, Magazine 스킨을 사용하고 있습니다. 그래서 [신형 에디터 + Magazine]을 기준으로 설명하겠습니다.
1. 플러그인 '배너출력' 사용 중으로 변경하기
티스토리 블로그 관리 페이지에 [플러그인]이라는 메뉴가 있습니다. 클릭을 해줍니다.

플러그인 페이지에서 아래와 같이 생긴 [배너출력]이라는 메뉴를 찾습니다.

배너 출력을 클릭한 후, [적용]을 눌러서 사용중으로 만들어줍니다.
2. '사이드 바'에 광고 넣을 자리 만들기
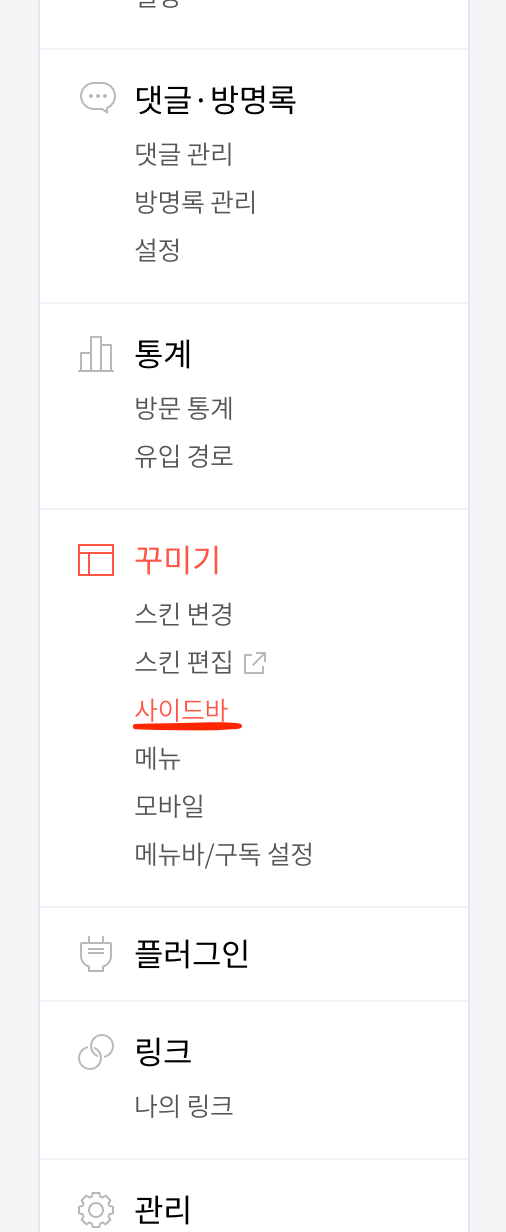
플러그인에서 배너출력을 사용중으로 만들어 준 후에, 다시 왼쪽 블로그 관리 메뉴에서 [사이드바] 메뉴로 들어갑니다.

이제 사이드바 메뉴에서 광고가 들어갈 자리를 만들어 주어야 합니다. 사이드바 메뉴를 클릭하면 아래와 같은 화면이 나옵니다. 기본 모듈에 있는 메뉴들 오른쪽에 있는 [+] 버튼을 눌러주면 오른쪽 사이드바에 메뉴가 들어갑니다. 삭제하고 싶으면 오른쪽 사이드바에서 [-]를 누르면 됩니다.

우리가 넣을 애드센스 광고는 [HTML 배너출력]에 넣어줍니다. 이제 광고 넣을 자리를 찾았으니, '광고 코드'를 애드센스 홈페이지에 가서 가지고 와야 합니다.
3. 애드센스 홈페이지에서 '광고 코드' 복사하기
애드센스 홈페이지에 로그인해서 접속합니다. 광고 코드를 받기 위해 아래 화면과 같이 [광고]-[개요]-[광고 단위 기준] 의 순서로 들어갑니다.

위 화면처럼 나오면 [디스플레이 광고] 를 클릭하고 들어가 줍니다. 그러면 아래와 같은 화면이 나옵니다. 사이드바에 들어갈 광고이기 때문에 우측 상단에서 [수직형]으로 선택을 해주고, 광고 크기는 [반응형]으로 해줍니다. 그리고 추가적으로 왼쪽 우측 상단에 '사이드바 광고 1'이라는 제목을 넣어주었습니다. 제목은 여러분 마음껏 정해주세요.

그리고 [만들기] 버튼을 눌러주면, 아래와 같이코드 생성기가 나타납니다.

여기서 '코드 복사'를 눌러주면, 우리의 광고 코드가 복사가 된 것입니다. 이제 다시 티스토리 관리자 페이지로 돌아가서, 좀 전에 만들어 주었던 사이드바 광고 자리에 붙여 넣기를 해주면 됩니다.
4. 광고 넣기
티스토리 관리자 페이지 사이드바의 [HTML 배너출력]의 [편집] 버튼을 눌러주면, 복사해준 코드를 넣을 자리가 나옵니다. 이제 이 자리에 아래와 같이 붙여 넣기 해주고, [확인]을 눌러줍니다.

그러면 아래와 같이 티스토리 블로그 사이드바에 광고가 나오게 됩니다.

구글 알고리즘이 제가 맥을 사용하는 걸 알고, '맥 사진 편집 프로그램'이 광고로 나오네요. 훗 알고리즘 너란 녀석
여기까지 신형 에디터에서 티스토리 애드센스 사이드바 광고 넣는 방법을 알아보았습니다.
'인터넷 웹 페이지 > 블로그 기록' 카테고리의 다른 글
| 티스토리 블로그 쿠팡 광고 넣기 (쿠팡 파트너스 수수료) (3) | 2020.03.01 |
|---|---|
| 15일만에 티스토리 애드센스 승인 후기 (1번 도전에 승인) (12) | 2020.02.25 |
| 티스토리 블로그 시작하기 & 주의사항 (왕초보자를 위한 글) (3) | 2020.02.24 |





댓글 영역